In my previous project, I developed a smart bathroom scale with Wi-Fi. It can measure user’s weight, display it locally and send it to the cloud. You can get more details about this on link below:
https://www.instructables.com/id/Wi-Fi-Smart-Scale-with-ESP8266-Arduino-IDE-Adafrui/
This solved part of my problems: how to keep a record of my weight and track my gain (or loss) of weight. And then I decided to tackle a second problem: how to wake up earlier (and stay awake)!

Smartphones’ alarm clocks typically comes with snooze function. With the push of a button there goes another 10 minutes… and since it is impossible to press the snooze button only once, there goes an hour!
So I thought: how do I make sure I get out of bed (and maybe don’t come back) after the ringing of my alarm clock? A normal person might think about putting the alarm clock more distant (or to add several alarms), however I preferred to attack the problem in the makerstyle: using a bit of electronics, programming and Wi-Fi!
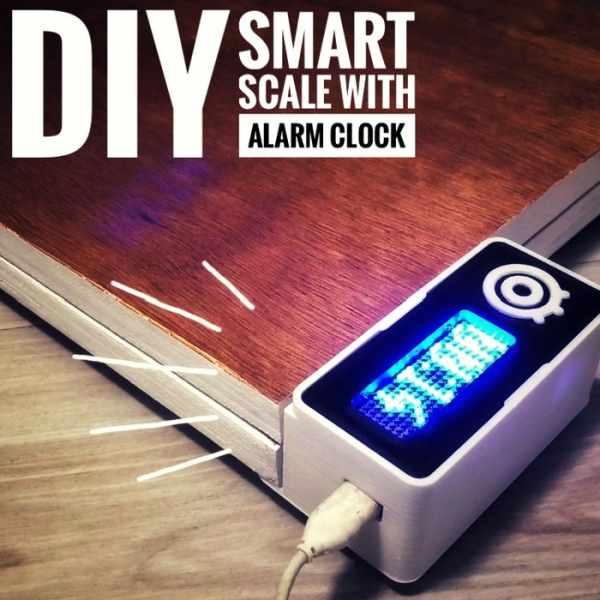
In this project I turned my smart scale into an alarm clock. Now, in addition to the features already developed, it has an integrated clock (synchronized with an internet server) and a buzzer. Once the alarm is triggered, it continues to ring until the user can gather enough courage to get out of the bed and stand for a few seconds on the scale.
There are several ways to use this tutorial. You can use it to:
– Learn how to program an ESP8266 using the Arduino IDE;
– Practice your 3d printing, electronics, programming, soldering skills, etc;
– Learn some tricks using an ESP8266 (using displays, a buzzers, etc.);
– Learn how to use IFTTT and Adafruit.io on your projects;
– Make some experiments with woodworking;
– Follow it to the end and create your own gadget!
Liked that project? Please consider supporting my future projects with a small Bitcoin donation! 😀 BTC Deposit Address: 1FiWFYSjRaL7sLdr5wr6h86QkMA6pQxkXJ
P.s. #1: it’s not meant to be used as a cat scale! But, since they were always by my side, they had their place in this tutorial.
P.s. #2: no cats were harmed durring the this project!
Step 1: Tools and Materials
The following tools and materials were used in this project:
Tools and materials:
- 3D printer (link / link). It was used for printing the case where the electronics are encloused.
- Solder iron and wire. Some of the components (ESP8266 Firebeetle and LED matrix cover, for instance) doesn’t come with soldered terminals. I needed to solder some wires or pins in order to connect those devices.
- Shrinking tube (link / link).l also had to solder the wires of each load cell. A piece of shrinking tube might be used for a better isolation of the conductors.
- Screwdriver. The structure is mounted using some screws. A set of screwdrivers was used.
- Screws. I used some screws to attach the 3D printed parts to the base of the scale.
- M2x6mm Bolts. They were used for mounting the electronics inside the case.
- 1.75mm PLA (link / link) of any color you want.
- FireBeetle ESP8266 dev board. It’s really easy to use and program using Arduino IDE. It has built-in Wi-Fi module, so you can use it in a variaty of projects. It has a connector for a 3.7V battery, which was really usefull for assembling this project. I has also a built-in battery charger. It will recharge the battery when connected to an USB plug. You can also use other ESP8266 based boards (link / link) if you wish. Deppending on the board you choose, it would be a little more difficult to connect and recharge the battery, or to connect the LED matrix. The dimensions of the case will also need to be verified.
- Firebeetle covers – 24×8 LED matrix. This module easilly fits on top of the Firebeetle ESP8266 dev board. I used it to display the values measured by microcontroller, display some status, etc. You can also use other kinds of display if you wish, like ordinary LCD displays (link / link) or OLED displays (link / link).
- HX711 module (link / link). This works as a load cell amplifier. Four strain gauge load cells are connected to this module, and it communicates on a serial communication with the ESP8266 microcontroller.
- 50kg load cell (x4); (link / link). They are used to measure the weight of the user. Four of them were used for a maximum weight of 200kg.
- Buzzer (link / link). This was used for creating annoying noises and wake me up!
- Micro USB cable;
- 6 female-female jumper wires (link / link);
- 2 x 15 mm plywood sheet (30 x 30 cm). It was used for the base of the scale.
The links described above are only a suggestion of where you can find the items used in this tutorial (and support my future hacks). Feel free to search for them elsewhere and buy at your favourite store.
I used a FireBeetle ESP8266 dev board, which was kindly supplied by DFRobot. It worked perfectly!
Step 2: 3D Modeling
In this project I used the same 3D printed parts designed for my DIY Wi-Fi Smart Scale project.
The smart scale was desgined using Fusion 360 CAD software. The model is composed of three different 3D printed parts: cover, case and foot.
A 3D printed case provides an enclosure for the electronics, protecting them from physical contact. Electronics are attached in the cover part (using some bolts). This part has a front visor, where the display is attached. Load cells fit into the foot part, which allows the sensors to be attached to the base.
Step 3: 3D Printing and Woodworking
You can download all the stl files on the following websites:
https://www.thingiverse.com/thing:2934791
https://pinshape.com/items/45555-3d-printed-diy-wi-fi-smart-scale
https://www.youmagine.com/designs/diy-wi-fi-smart-scale
https://cults3d.com/en/3d-model/gadget/diy-wi-fi-smart-scale
https://www.myminifactory.com/object/3d-print-diy-wi-fi-smart-scale-66654
I printed the whole structure in PLA, usign two different colors. The whole print took me around 5h30, using 0.2 mm resolution and 10% infill. No supports needed.
This is a experimental prototype. Notice that it was designed for a given ESP8266 dev board model (the ESP8266 Firebeetle).
If you don’t have a 3D printer, here are some things you can do:
- Ask a friend to print it for you;
- Find a hacker/maker space nearby. The parts used in this model can be printed quickly. Some hacker/maker spaces will only charge your for the materials used;
- Buy your own 3D printer. You can find the Creality3D CR10 for only $389.99! Get yours at http://bit.ly/2JIUVrf
- Improvise! You can try to assemble a structure without 3D printed parts.
The base of my scale was mede of two 15mm 30 x 30 cm sheets of plywood.
I made some whole using a screwdriver for passing the wires of the load cells, and for attaching the 3D printed parts.
Step 4: Assembling the Scale
You can find detailed instructions on how to assemble the scale on my previous tutorial (link). This time I’ll focus on the changes I had to make on the hardware and software to add the new features (a internet synced clock with alarm buzzer). I suggest you to read my previous project before moving on, specially if you want to make the complete gadget.
Long story short, I had to do the following:
- Solder some components;
- Fit the load cells inside the 3D printed foot parts and attached them to the first wooden panel using some screws;
- Attach the display, HX-711 module and ESP8266 Firebeetle to the 3D printed cover part;
- Use some screws to mount the case to the wooden panel;
- Connect the wires (more on this later);
- Close 3D printed case with 3D printed cover
- Install the second wooden pannel on the top of the first one;
- Painted the wooden panels and add some details to the case for a better finishing.
Step 5: Preparing the Electronics and Wiring Up the Circuits
At this stage, the scale was already fully assembled and functional. I’ll describe here the changes I had to make to add a buzzer.
First I had to disassemble part of the structure. Front cover was removed in order to access microcontroller’s pins. A couple of jumpers were connected to digital pins D3 and D5. One of them will provide a GND reference to the buzzer, while the other one will provide frequency signal and create the sounds.
No soldering was required this time. I used female-female jumpers for the connections between the GPIO pins and buzzer pins.
In the end, I had the following connections:
HX711 – input:
- Upper left load cell signal (red wire) => HX711 E- pin
- Lower left load cell signal (red wire) => HX711 A+ pin
- Upper right load cell signal (red wire) => HX711 A- pin
- Lower right load cell signal (red wire) => HX711 E+ pin
HX711- output: (used female-female jumper wires)
- HX711 Vcc pin => ESP8266 3.3V pin
- HX711 GND pin => ESP8266 GND pin
- HX711 SCK pin => ESP8266 GPIO 12 (pin D9)
- HX711 DT pin => ESP8266 GPIO 0 (pin D8)
Buzzer: (used female-female jumpers)
- Buzzer positive pin => ESP8266 GPIO 10 (pin D3)
- Buzzer negative pin => ESP8266 GPIO 2 (pin D5)
Display module:
- Connect it on the top of the Firebeetle ESP8266
Notice I used pin D5 as a GND for my buzzer. Once all the ground pins of my ESP8266 board were already taken, I used this pin as an output, set to LOW, so that it would work as a GND pin. The current consumed by the buzzer is limited, so it’s ok.
The sound of this buzzer isn’t that loud. After all, it’s only a cheap 5V buzzer, powered from a 3.3V pin. But it’s certainly enough for waking me up (considering I put it next to my bed).
Once the connections were checked, the case was closed again. Now let’s move on to the Arduino code!
Step 6: Setup FireBeetle ESP8266 on Arduino IDE

Step 7: Adafruit.IO Configuration

But first, let’s configure our Adafruit.io feed.
There are a lot of datalogging services available for communicating a microcontroller to the web. With those services you can upload/download data to/from the cloud, and do a lot of cool stuff. Take a look on my tutorial on how to use an Arduino + ESP8266 to send data from a mini-weather station for Thinkgspeak for instance.
Adafruit.IO is one of those free services. It’s really easy to use and promises to bring internet of things to everyone!
Create Adafruit IO Web Feed
- Sign in at https://io.adafruit.com/
- Under Feeds > Create a new Feed add a new feed named “my weight”. It will create a database, and we will use it store measured weight received from the gadget.
- Create another feed named “alarm clock”. This one was used for the configuration of the alarm clock;
- Copy your Adafruit.IO key, which will be later used for allowing your device accessing the database. Navigate for Settings > View AIO key and copy the active key code. You’ll need it for your Arduino (NodeMCU) code later.
On my previous project (link) I also present how to configure IFTTT service for the communication between Adafruit.io and some fitness tracking plaform (Fitbit, Strava, iOS Health or Misfit). This time I’ll focus on the alarm clock part of the code, so I’ll skip the details on how to configured IFTTT.
Source: DIY Smart Scale With Alarm Clock (with Wi-Fi, ESP8266, Arduino IDE and Adafruit.io)
