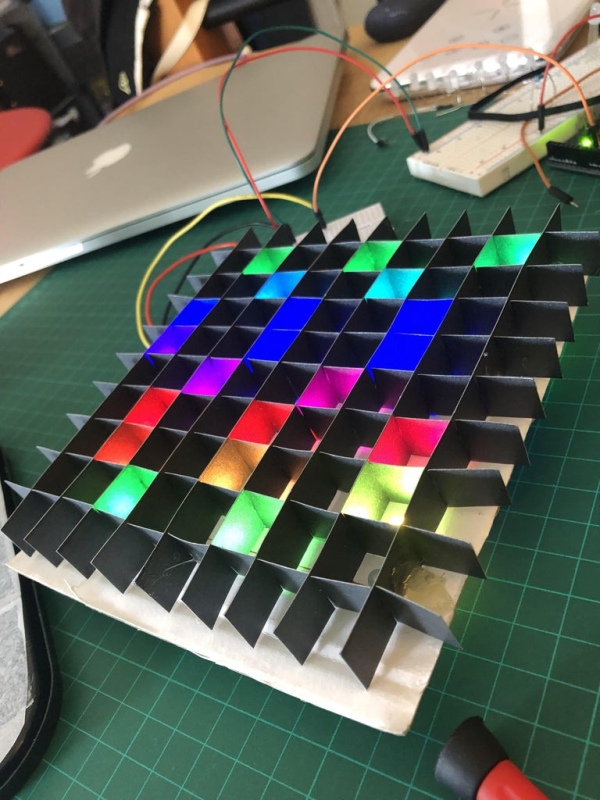
Create a display of 8×8 square pixels that can work independently. And to easily reprogram it to display different animations. Also I don’t have a 3D printer, so I needed to make it out of things around the house.

Supplies
- LEDs 5mm APA106 x 64
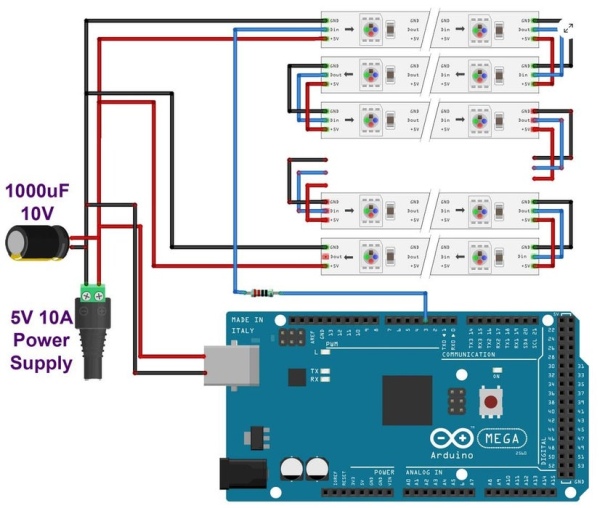
- Arduino UNO
- Ice-cream tub
- Baking paper
- LCD Image Converter software https://sourceforge.net/projects/lcd-image-converter
- Hot glue gun
- Soldering iron
Step 1:

First I made a jig to hold the LED’s in place whilst I soldered them together. The LED’s are joined in a zig-zag left to right.
Step 2:

I then pushed the leds into a piece of cardboard to hold them in place once I was finished with the jig.
Step 3:

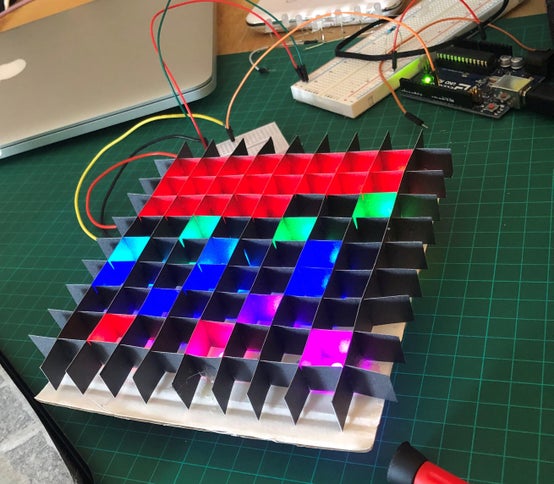
The most difficult part was making the square grill. I found some thin cardboard and managed to slot them together to create the squares. Then I used a glue gun to mount it onto the flat piece of cardboard. It actually worked a lot better then I expected. The squares are slightly wobbly but it give some character.
Step 4:

Next I needed to find a material to cover over the front of the squares. I found that baking paper diffused the light the best.
Step 5:

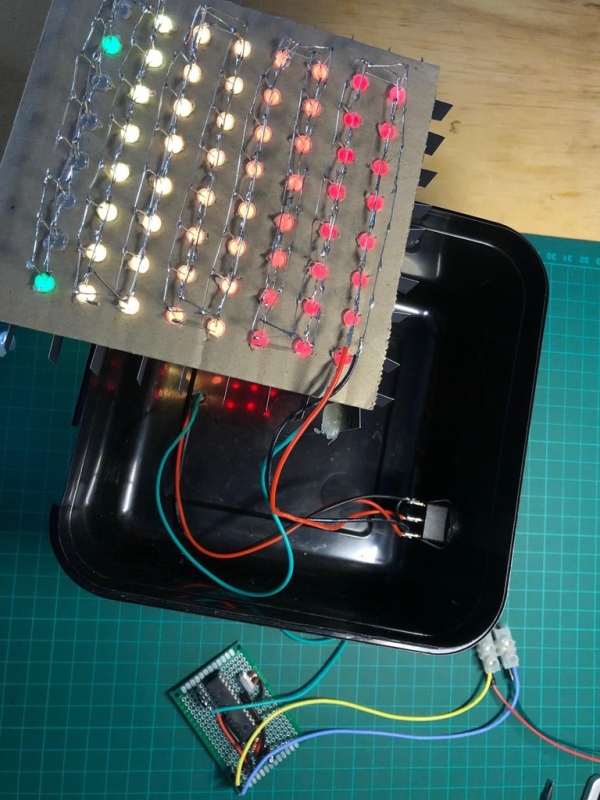
Now I just needed to find a box to put it all together. I found an empty black ice-cream tub and decided to use that. I cut a hole in the lid and stuck the baking paper over it. Also I mounted a switch on the top to turn it on and off and a hole drilled in the back to allow the 5v power wire to come in.
Step 6:

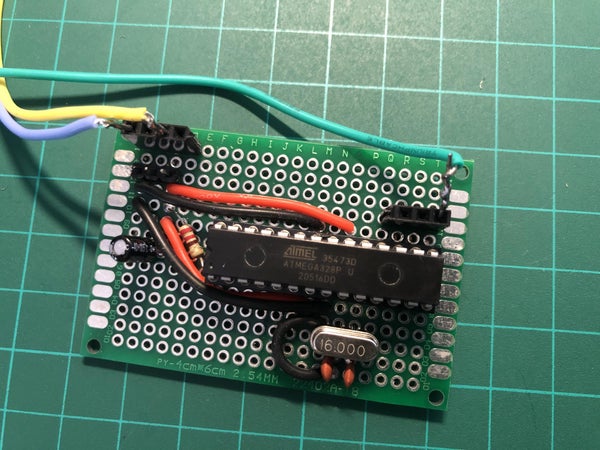
Also I made a DIY arduino that I can just keep inside the box, I’ll document how I made that another time. Now it is a self contained unit ready to be programmed with animations.
Step 7:

The next part is to program the arduino. Brainy bits here can explain it much better than me.
https://www.brainy-bits.com/post/making-an-arduino-animated-frame-with-256-rgb-leds
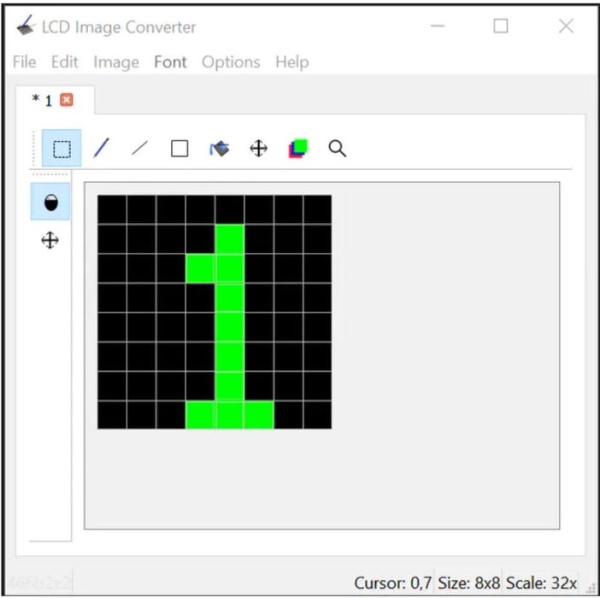
Basically we use some free software called LCD Image Converter to covert the pixel colours into code that the arduino software will understand. First open an image that you want to display that is the correct size, in our case 8 pixels by 8 pixels.
Can download the software from here https://sourceforge.net/projects/lcd-image-converter
Then click Options – Convert. Then Image tab and change ‘Block size’ to 24bit
Then Prepare tab – change Type to Color
Then tick ‘Use custom script’ and paste the following..
for (var y = 0; y < image.height; y++)
{
if ( y % 2 == 0)
for (var x = 0; x < image.width; x++)
{
image.addPoint(x, y);
}
else
for (var x = image.width - 1; x >= 0; x--)
{
image.addPoint(x, y);
}
}
Then click Show Preview, copy what is in the box and then paste it into your ardunio code. Each pixel will now show the correct colour for your image.
Step 8:

The code for the project is in this link.
Code:
https://github.com/MPG28/8×8-LED-Pixel.ino
Source: 8 X 8 LED Pixel Art
