Purpose of the Project: To create a Zoetrope system with the button module and DC motor using the Pinoo control card.
Duration: 2 lessons
Age Group: 9 years and older
Set Used: Pinoo Full Set
Benefits:
• Learns to code Pinoo control card
• Learns to code the button module.
• Dc engine learns to code.
• Improves the skill of setting up algorithms.
• Improves coding skill.
Supplies
Materials to be Used: Mblock 3 program, Pinoo control card, button module, dc engine, connection cable
Materials Required for Design: Forex, cardboard, A4 paper, crayons, scissors, silicone gun, tape, cardboard box, tongue stick
Step 1: Design (Part1)

- Draw a circle with a radius of 7 cm on forex and cut it.
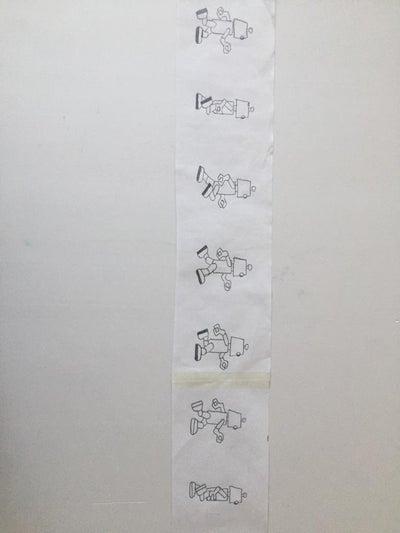
- We cut a 41 x 7.5 cm strip from A4 paper. A single sheet of paper will not be enough for its length. So we join the tape and the two papers. We draw shapes at certain intervals on the strip.
- The figures should be suitable for the zoetrope following each other.
- Cut a rectangle 41 x 18 cm wide from black cardboard.
- We stick our strip in the middle of the black rectangle.
- We will create rectangular spaces on the cardboard that reaches the upper part of our shapes. The important thing here is that the rectangular intervals we will cut correspond to the middle of the two shapes. (You can determine the spacing dimensions based on your shapes.)
- We will do the same for the subsection this time. But this time, we make cuts between the shapes and fold the formed parts outward.
- We fasten the two ends of the strip to form a rectangle with the inner part of the strip.
- We fix the cylinder we have created on the circle with the help of the parts we folded out with a silicone gun. You can then cut the more parts.
- We drill a hole in the middle section of the tongue bar.
Step 2: Design (Part2)

- Cut a rectangle in the size of a tongue stick and two small rectangles in the size of its short side from forex. We glue these small pieces on the short sides.
- We fix the tongue stick to the design we have created.
- We fix the forex part of the design in the middle of the circle design that we created.
- We fix it by inserting the rod part of the motor into the hole we created on the tongue bar. (The rod should not be forced when it starts to rotate in the hole. If the hole size is small at this stage, definitely expand it.)
- First, we open a window of 3 x1.5 cm on the box and then another window of the same size in the lower section.
Step 3: Design (Part3)

- We fix the DC motor by taking the cable into the box to the upper window and the button to the lower window by taking the cable into the box.
- Let’s make our connections. We place the Pinoo control card inside the box. We connect the motor cable from the appropriate inputs for the motor to A1 / A2 input (right), and the button module to the purple input number 4 with a connection cable. We close the box.
- You can decorate the design as you wish.
- We have completed our connections and design, now let’s move on to the coding part. We will use the Mblock-3 application for this.
Step 4: Connection

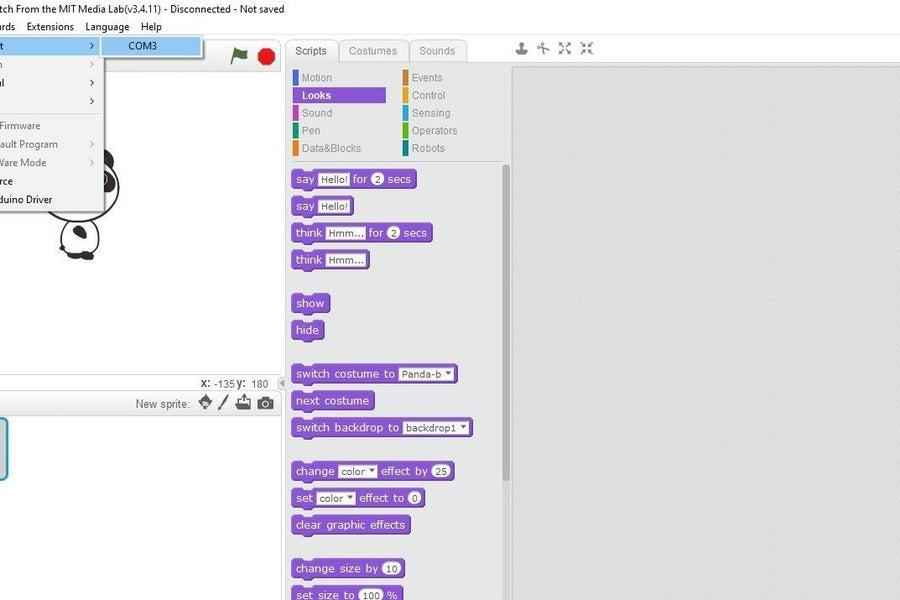
- Let’s connect our Pinoo Control Card to the computer with the help of the connection cable and enter the Mblock3 application. Then, let’s introduce our Pinoo control card to the computer. To do this, we first click on the serial port option from the Connect tab. Then we select COM3. (The number may differ according to the computer and the port.)
- After making the serial port connection, let’s select the card we will use from the Cards tab. We are working with Arduino Nano model.
- In order to add the Pinoo extension to our computer, we click on the ‘Manage Extensions’ option from the ‘Extensions’ tab. In the window that opens, we type “Pinoo” in the search engine and click ‘’download to the result’’. It has been installed on our computer.
- We come to the Extensions tab again and click the ‘Pinoo’ option. We will write our codes with the Pinoo extension.
Step 5: Coding

- In the coding part; To start the application, we get the code when clicking the Green Flag from the Events menu.
- Since we want all the code blocks we will write to run continuously, we start by taking the code block with continuous repetition from the Control tab.
- We will get help from the dummy to learn the value of the button module. For this, we get the ‘Hello’ command from the View tab. Instead of the word ‘Hello’, we take the code block for the button module in the Robots tab. We change the PIN input to Pinoo4 that we connect.
- Let’s click on the green flag and observe the values it receives by pressing the button on the sensor.
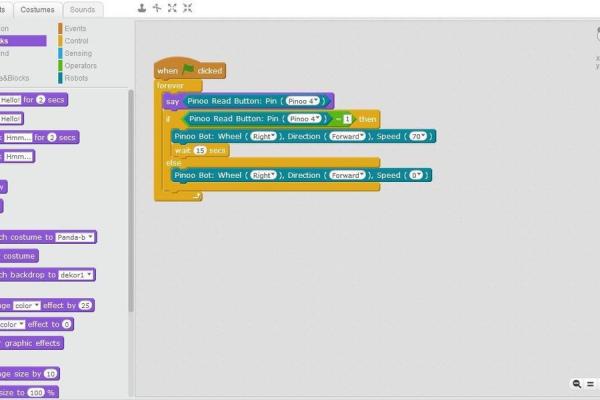
- If the value of the button is 1, that is, if the button is pressed, the motor starts to run for 15 seconds (if the value is 0), the motor stops working. Now let’s make this the code we wrote.To create the condition (If) loop, we get the expression ‘’if not’’ from the Control tab.
- To create the condition section, we get the ‘’equals’’ statement from the Operations tab. In the first box, we place the code block related to the button module from the Robots tab. We change the pin number to pinoo4. In the second box, we write 1.
- If the button value is equal to 1, the motor, ie zoetrope, must rotate. For this, we get the command ‘’Pinoo Bot Wheel: Right Side Forward Speed 0’’ from the Robots tab. We change the speed section to 70.
- We want the engine / zoetrope to rotate for 15 seconds after the button is pressed. We take the ‘’wait 1 second’’ command from the Control tab and change it to 15 as 1.
- If the button value is not 1, that is, if the button is not pressed, the motor / zoetrope must be stationary. If not, we get the ‘’Pinoo Bot Wheel: Right Direction Forward Speed 0’’ command from the Robots tab for the section.
- After completing our codes, we check the operation of our project by clicking the green flag. When we press the button, it should be turning to zoetrope for 15 seconds. In case the button is not pressed, zoetrope should stop.
- If there is no problem in the operation of our project, we need to load the codes we have written into our card in order to run our project with a power source independent of the computer. For this, we take the code for the Pinoo program from the Robots menu by throwing the code we used at the beginning, click on the green flag and the code that we have told the puppet the button value.
- Right click on the code and click on ‘Upload to Arduino’. (We work with Arduino as a board.)
- We are waiting for the codes to be uploaded to the card. After the installation is complete, we close the window.
Step 6: Project Work

If there is no problem, we disconnect our power cable from the computer. We power our Pinoo control board with the help of a 9v battery and a battery cap. We also turn the ON/OFF button right next to the battery input to the ON position.
Source: Zoetrope With Pinoo
