Hi everyone, this is my second instrucatable! This time we are going to build a wooden clock with temperature and humidity display. Like shown in the picture, our the time will be displayed through the “wood”.

Since light isn’t strong enough to pass a piece of wood, we are going to use wood texture vinyl stickers make our product looks like wood while the number display stays bright and clear.
This project is more about DIY-ing, so you are actually building the whole thing yourself.
Special skills needed:
Be able to do soldering
Have basic understanding in electronics and programming (Arduino)
If you don’t like to do too much soldering, you can build a easy version of this clock but you will miss the temperature and humidity feature. For the easier version, start from step 5.
THAT’S ALL, HOPE YOU ENJOY THE PROGRESS OF DIY-ing!
Step 1: Features of the Clock

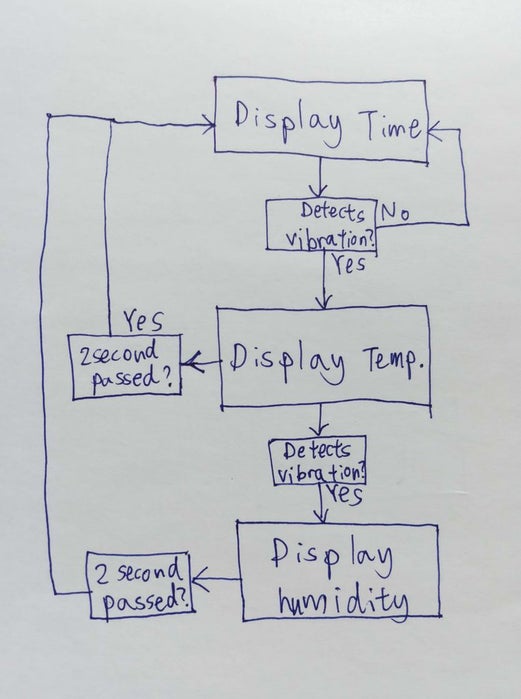
I wanted a temperature and humidity display in my clock, but i don’t want to make two extra displays for temperature and humidity. So I thought to make the 4 digit display to also show the temperature and the humidity.
To make the display change from displaying time to displaying temperature, we need something like a button to tell the system to display the different variables.
In my system, I used a vibration sensor, which obviously detects vibration.
According to the photo, once the sensor detects a vibration, the system(Arduino) will switch from displaying time to displaying temperature, at the same time, the system counts 2 second. During that 2 seconds, if the system detects another vibration, the display start displaying humidity.
Step 2: Gathering the Materials & Components

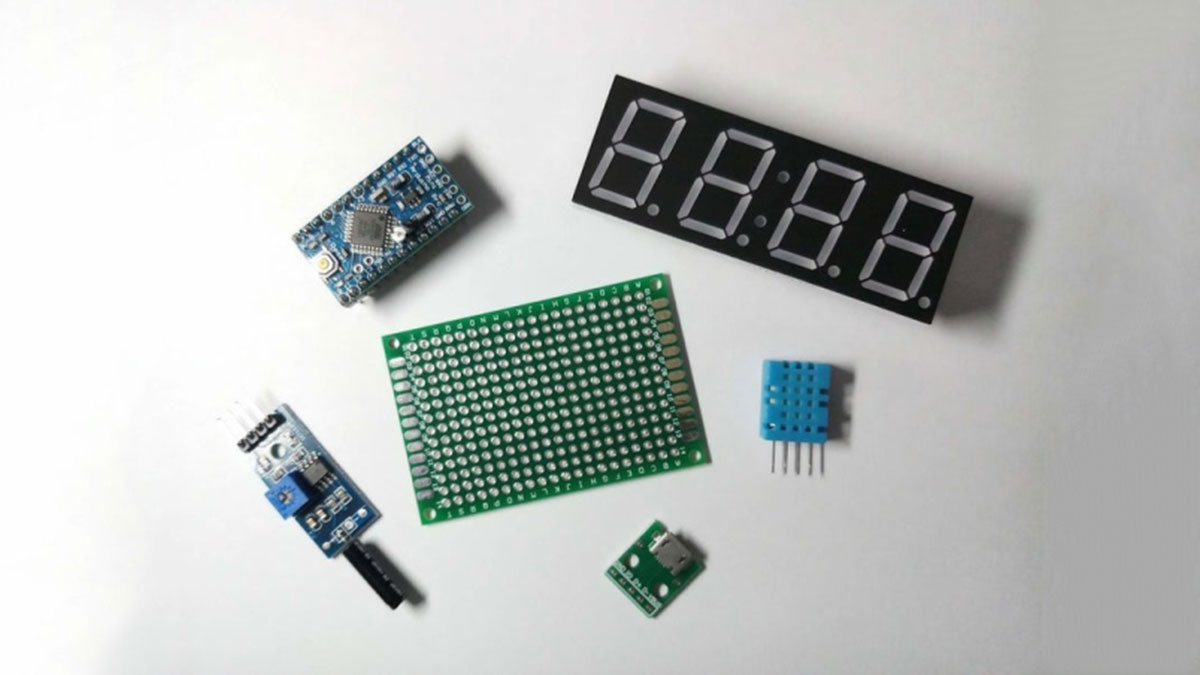
Here is the list of the components you will need:
2. 4 digit 7 segment display (choose the 8402AS version)
7. USB uploader
8. Wooden textured vinyl sticker (buy two of them)
Also a mini prototyping board:
You also need a soldering iron and a hot glue gun!!! You can get those in hardware shops!
If you want to get into Arduino and programming you might want to also get the Arduino starter kit:
Step 3: Soldering the Components

Now you should have all your components ready, because it’s soldering time!
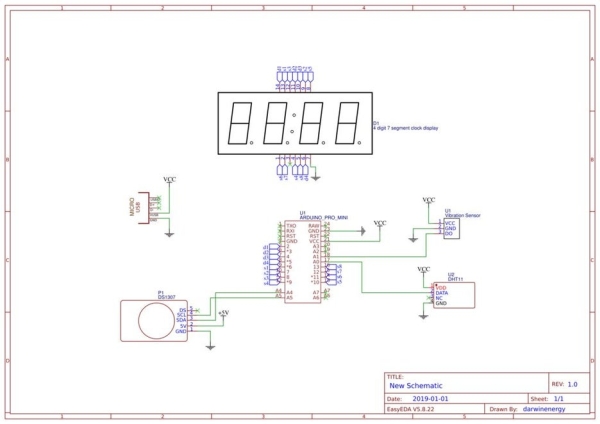
Follow the design like shown in the first picture, or visit this site to see my original design.
Tips:
I don’t like to connect wires directly to a prototype board, because it’s too fragile. My way of connecting wires to a prototyping board is to use male and female connectors, like shown in the second picture.
To solder, you first heat up the surface by putting your soldering iron onto the prototyping board, wait 1~2 second and apply your solder to the board, remember to keep your soldering iron on the prototyping board while applying solder.
Most solder comes with flux, which will clean the surface of the prototyping board and make the solder surface shiny. But when the flux evaporate they will become harmful gas, so you may want to hold your breath or use a fan to suck away the harmful gas.
Remember to take your time and pay 100% attention since you won’t want your 380 degree (Celsius) solder iron accidentally touch your skin.
I also left some finished picture here feel free to take a look.
If you think this is too complicated, build the easy version and start at step 5.
Step 4: Programming It!

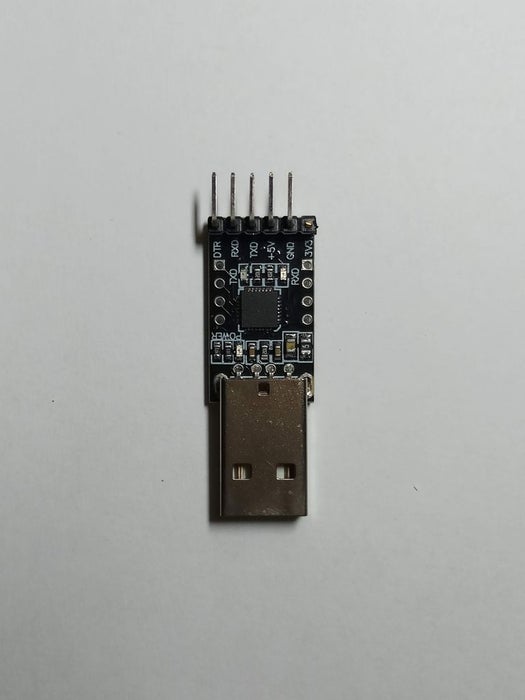
To program a micro-controller, we need to use a computer’s USB port. To do that, we need to use our USB to TTL programmer, yes, the one in the first picture.
Do the following connections:
Arduino side———-Programmer side
VCC————————————–+5V
GND————————————-GND
GRN————————————-DTR
TX——————————————RX
RX——————————————TX
Upload the attached code to the Arduino Pro Mini.
*IMPORTANT*
After uploading the code, remember to power it on and test it, if the clock is in synchronized with the real time. But if it is not, do the following:
Edit the code, at line 83: DateTime nowactually (now + TimeSpan(0, 0, 25, 0));
My clock is 25 minutes slower than real time. So I made the incorrect time to go back to real time by adding 25 more minutes to the incorrect time, and put it into a new variable.
**example** if your clock is 50 minutes slower than the actual time, you do: TimeSpan(0, 0, 50, 0);
**example** if your clock is 15 minutes faster than the actual time, you do: TimeSpan(0, 0, -50, 0);
Remember to choose the correct PORT from the TOOLS drop down menu!
**whispers** Google is still your best friend!
Source: “Wooden” Desktop Clock Modern Looking
