I am very excited to share this project with you because it looks absolutely beautiful and is super easy to make!

It’s a NanoLeaf inspired wireless Arduino RGB LED lights project that not only allows you to create any custom NanoLeaf shape you want but also use the same identical segments to create a 4-digit display, where you can display the time, temperature, humidity, or pretty much anything you want. All using one single modular segment and for a cheap affordable price! I have made a video that goes over the whole project and explains each step very clearly. So if you want a video version, I highly recommend watching the video as it is much easier to follow.
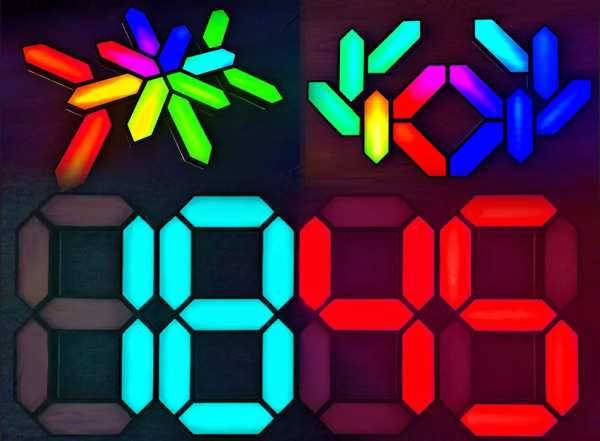
The instructable thumbnail image shows some of the things you can do with the segments in this project.
Lets get into it to see how this is all made!
Supplies
Let’s first go over all the components you will need for the project.
- ESP32, for the micro-controller.
- 12V 8A, power supply.
- LM2596 or any step down converter, to convert 12V to 5V for the ESP32. Remember to use the screw on this component to adjust its output voltage to 5V using a voltmeter.
- LED strip, the specific one used in this project is the WS2811 LED strip. For all the supported LED strips, see this.
- 1000μF capacitor, across the LED strip.
- A4 3mm matte opal acrylic sheets (x7), used to get the glowing effect. You can cut 4 shapes using 1 A4 sheet. I recommend getting extra A4 sheets just in case something bad happens…
- Refer to Acrylic sheet shape to see what shape you need to cut from the acrylic sheets.
- DHT11(optional), used to get the temperature and humidity when using the 4-digit display.
- Power switch, to turn on and off.
- M2 bolts, to attach the lid to the main housing part. They can be from 8mm to 12mm long.
- 20 AWG flexible silicon wires, for connecting segments together.
- Dupont crimping tool, the tool used to make the dupont connectors.
Please note, all the 3D printed parts, code, and more information can be found in the project repository here.
Step 1: Segment Assembly

Now that we know all the components that make up this project, lets see how they all come together. First we will go through how to make a segment, since once you know how to make a segment, you are pretty much limitless in this project.
Step 2: The Main Housing and the Acrylic Sheet

The main housing and the acrylic sheet simply gets glued into the ledge inside the main housing like shown in the image.
Step 3: LED Strip

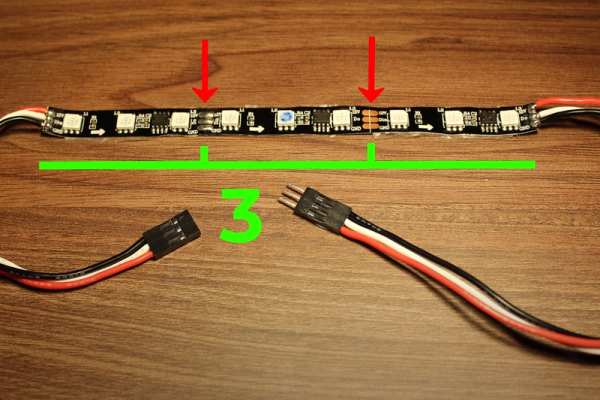
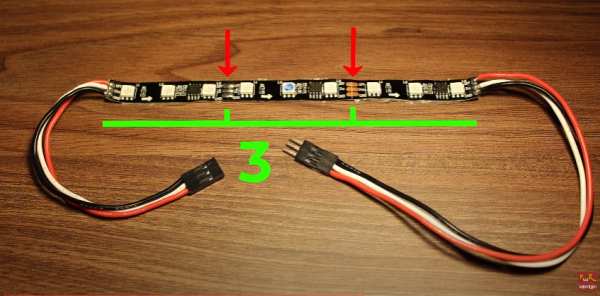
For the LED strips, they need to be cut to a length of roughly 15 cm long to fit in each segment. Make sure you only cut using the cut marks in the LED strip as marked in the first image (red arrows). Please note the number of sections in your LED strip segment, in my case there are 3 sections, since there are 2 cuts as illustrated in the first image.
We need to solder wires to the LED strip to allow us to connect segments together, which for that I used dupont connectors. The length of the wires actually matter, so for the female side the wires need to be 12 cm long, and for the male side, they need to be 22 cm long. The female and male sides depend on the arrows marked on the LED strip. The wires need to be 20 AWG to withstand the current. This is illustrated in the second image.
To solder the wires to the LED strip, I found a very easy way to do it, in the short clip I show how you can do it. Using pieces of tape for attachment and positioning of the LED strip and wires.
Step 4: The Lid
Now for the lid, you simply need to 3D print it and glue the LED strips to the flat side and route the wires to the back.
Step 5: Lid and Main Housing

Then finally, the lid and the main housing simply attaches together using the 2 bolts. And that right there is a fully assembled segment!
IMPORTANT!
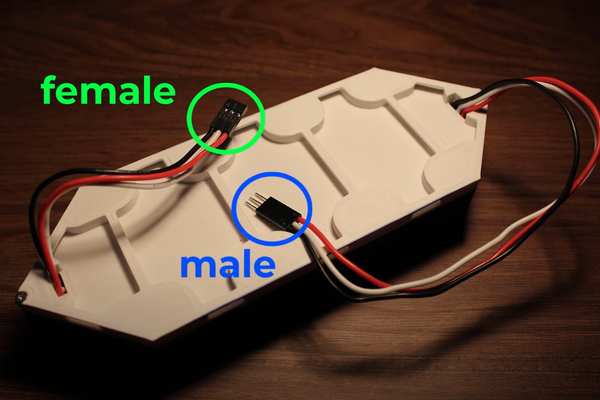
When connecting 2 segments together, you have to ensure that you connect them in the correct direction, the red wire needs to go to the red wire, and the black wire needs to go to the black wire, see image. So whenever you connect segments together, double check and triple check the orientation.
Step 6: Segments Attachment

Now we know how to make segments, lets see how they attach together.
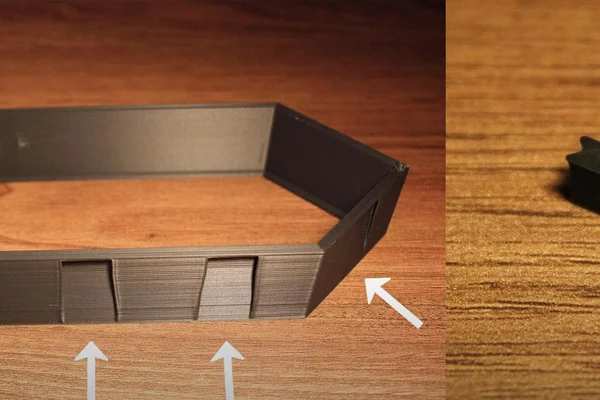
For the segment attachments, I made this tiny little 3D printed connector that slides in into any of the 10 groves that is around each segment. This allows you to easily attach segments together in multiple ways to create the exact shape you want.
The clip demonstrates how to connect 2 segments together using this connector piece.
Step 7: Shape Sketch

Now that we know how to make segments and how to attach them together. Let’s see how we can create any custom shape we want!
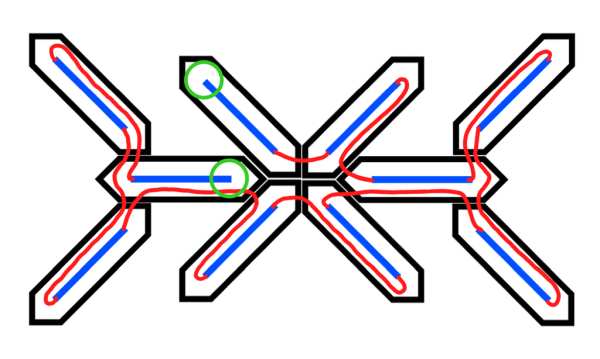
I first recommend making a sketch of the shape you want to make and also come up with a way to wire it. The image is an example of such sketch, marking the start and end points. The start point is the female side, and the end point is the male side, you can choose the location of these points depending on your shape.
Step 8: Creating the Shape

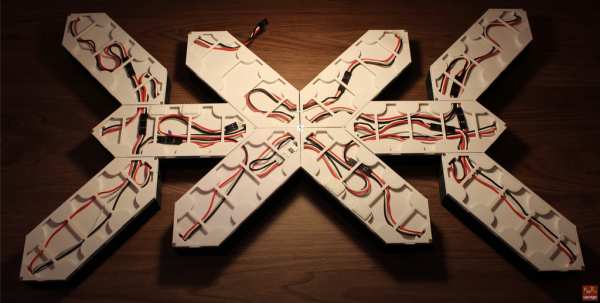
After you have created the sketch, you first start by attaching all the segments together using the connector to make your shape.
Step 9: Shape Wiring

Then flip it around, and connect the wires together following your sketch.
Step 10: Breadboard Wiring

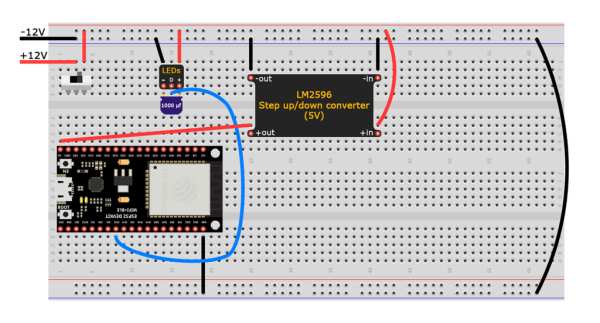
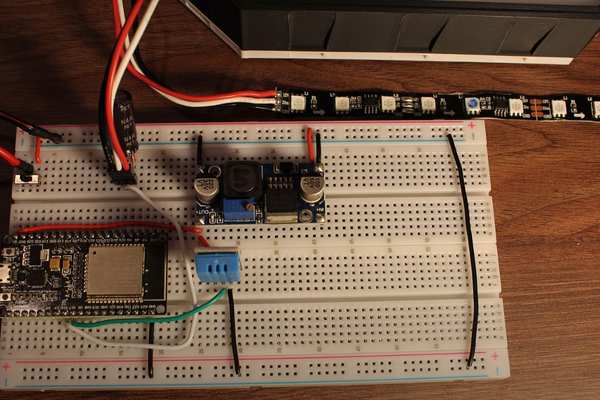
Now for the breadboard wiring, the image is a diagram of the breadboard wiring.
Step 11: Code Upload
For the NanoLeaf shape, the code is very simple to upload. All you need to do is to go to install.wled.me, press install, choose your upload port and insert your WiFi credentials when asked, and that’s how simple it is!
Now for the setup you need to do on the phone, it will be pointless to write it all out here, since there are two many small details, so I will just direct you to the video at the 09:39 mark where I go through the setup you need to on do on the phone after the code upload.
Step 12: Demo
After you have uploaded the code and did the setup on your phone, you can now control your NanoLeaf shape using your phone!
Now you can easily change, add, or remove segments to create any kind of shape you want using the exact same identical modular segments!
Step 13: 4-digit Display
The next steps are for how you can make the 4-digit display.
Now for the 4-digit display, it is a bit more involved, but still simple to make. You will need a total of 28 segments, since each digit is made up of 7 segments.
Step 14: 4-Digit Display Wiring

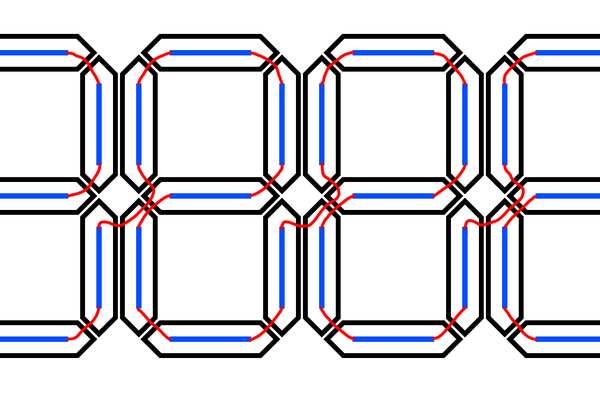
For the wiring, it needs to match the exact wiring diagram, where the starting point is on the right (female), and the end point is on the left (male).
Step 15: 4-Digit Display Breadboard Wiring

The breadboard wiring is pretty much exactly same as the custom shape, the only difference is that an extra LED strip segment is attached at the beginning, this is needed to control the 4-digit display appropriately. The DHT11 is optional, it is used to obtain the temperature and humidity.
Step 16: 4-digit Display Code

Now this is the main difference between the general NanoLeaf shape and the 4-digit display.
Please note, in the video (time: 13:37) I go through and show the exact steps on how to upload and use the code for the 4-digit display. Below is just a short text version.
- Install VSCode.
- In VSCode, install the PlatformIO IDE extension.
- Clone/download the project repo.
- Open the /WLED directory in VSCode.
- There are two changes you need to make before uploading the code:
- In WLED/platformio.ini, under the [env:esp32dev] environment, change the upload_port to your micro-controller port.
- In WLED/usermods/NanoLeaf_Display/usermod_nanoleaf_display.h, change the ADDR_LEDS_PER_SEG variable to the number of addressable LED sections there are in your LED strip. In the image it illustrates what I mean here, there are 3 sections, since there are 2 cut marks, so if you were to cut the LED strip on the cut marks, you will get 3 seperate sections, this is the number you need to set the ADDR_LEDS_PER_SEG variable to.
Now you can upload the code.
For the setup you need to do on the phone and how to use the usermod settings to control the 4-digit display, refer to the video (time: 14:42).
Step 17: 4-digits Display Demo
Just like that, you have created an epic 4-digit display!
Step 18: Desk Light

You can even use the segments to create a little desk light!
Step 19: Done!
That is the project done! This project truly looks stunning in real life, which unfortunately does not come through in the images and video.
I highly recommend watching the video, as it is much easier to follow and everything is clearly explained, you will also understand the project better!
Thank you very much, and I will see you on the next project!
Step 20: Project Resources
Includes: 3D printing files, code, wiring, and everything else you need.
Source: Custom NanoLeaf Lights! DIY, Wireless, Modular, Arduino, 3D Printed!
