Summary of Custom Large Font For 16×2 LCDs using arduino
This article describes creating custom large fonts on a 16x2 LCD with the Hitachi HD44780 chipset using Arduino. The author connected the LCD to an Arduino Nano, using a potentiometer to adjust contrast and a button for backlight control. They designed custom character blocks to form numbers and letters, emphasizing readability and aesthetic improvements by combining both custom and predefined LCD characters. The project aims to help users implement visually appealing and user-friendly large fonts for applications like digital clocks or speed displays.
Parts used in the Custom Large Font For 16x2 LCDs Project:
- Arduino Nano
- Hitachi HD44780 based 16x2 LCD
- Breadboard
- 5K Potentiometer
- Button or switch
- Jumper wires
I started learning Arduino a couple of years ago and started playing around with a 16×2 LCD display that uses the Hitachi HD44780 chipset. I soon found out that the screen provides 8 character slots that are customizable. I found a project in which someone used the slots to create their own special characters, which could then be used to make a big character font using both rows of the screen. I didn’t find those characters attractive and couldn’t comprehend the script written by that individual. So, I decided to create my own collection and use my limited programming skills to create a more user-friendly design for my large character font.
In this guide, I will show how I made my complex character font and streamline the drawing for easier understanding. To begin with, it is essential to set up the Arduino and LCD.
Materials Needed:
– Arduino (i used a Nove)
– Hitachi HD44780 based 16×2 LCD
– Breadboard
– 5K Potentiometer
– button or switch
– jumper wires
Step 1: Connecting the LCD to the Arduino
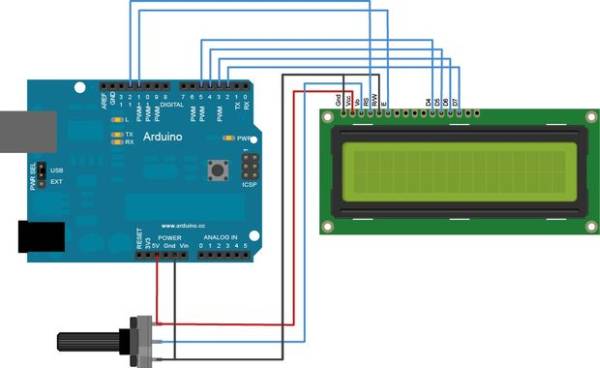
Initially, I will discuss the process of linking a Hitachi HD44780-based LCD display to an Arduino. Your initial task is to locate Pin 1 on the display and determine the necessary pins. The initial image depicts a basic arrangement for linking the LCD to your Arduino. This is the pin configuration for the LCD.
- Pin 1 – Grd
- Pin 2 – VCC
- Pin 3 – Vee (controls screen contrast)
- Pin 4 – RS (controls where in the LCD’s memory your writing too)
- Pin 5 – RW (controls weather your Reading or Writing to the LCD)
- Pin 6 – E (enables writing to the register)
- Pin 7 – D0 (not used)
- Pin 8 – D1 (not used)
- Pin 9 – D2 (not used)
- Pin 10 – D3 (not used)
- Pin 11 – D4
- Pin 12 – D5
- Pin 13 – D6
- Pin 14 – D7
- Pin 15 – LED+ (LCD back light)
- Pin 16 – LED- (Grd)
My LCD had only 15 pins, which is okay because the 16th pin should be connected to ground regardless. In the image, Vee is connected to a potentiometer. This regulates the screen’s contrast. The data pins are the separate bits that you are either writing to or reading from the register.
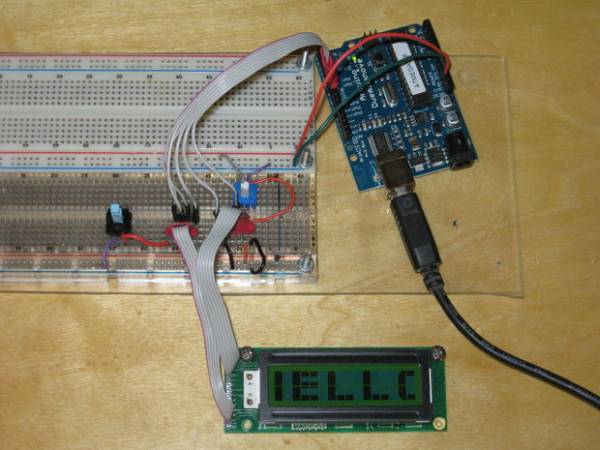
I decided to wire mine up differently in order to keep things simple. I prefer utilizing ribbon cable to minimize wire clutter whenever feasible. It also makes it much easier to keep track of connections.
- RS pin to D7
- E pin to D6
- D4 pin to D5
- D5 pin to D4
- D6 pin to D3
- D7 pin to D2
- V0 tied to a pot to control brightness
- Grd and R/W tied to ground
- Vcc to +5V
- pin 15 to push button/switch that is tied to ground for control of back light
With everything connected we can now go over how i created the fonts.
Step 2: Numerical Font Design
It was now the moment to think about the font’s design. What divisions do I need to make in order to create a visually striking and attractive font for this display?
My goal was to start with a simple task and address the numbers initially. I believed people would be looking for a big, high-quality font for their Arduino-based digital clock or a similar project. So, I started by making the number 8 since all the components of 8 can be put together to create different numbers. This utilized just 6 personalized blocks. Another unique block was needed to display a 0, 1, and 7.
The images show the first batch of numbers that I created. Modifications were made to the personalized blocks to enhance the look of the digits. I will show them later on.
Step 3: Letter Font Design
Once I completed creating the numbers, I moved on to making letters. I got asked by people for letters often seen in Temp, RPM, and Speed displays. I went on to form the complete alphabet. To achieve the desired look, I had to make use of the final custom character block that was accessible.
The images show the first batch of letters that I made. Various modifications were carried out on the customized blocks to improve the look of the letters. I will present them in the upcoming phase.
Step 4: Refining the Look
I found the curves on the first letters I created to be too pronounced for my taste. I eventually learned how to access the various predefined characters that the LCD is capable of displaying. I examined the Data sheet of the Hitachi HD44780 driver to check the available characters. I noticed the last character was solid, so I decided to use it with the custom characters. I also need the empty space right above the solid block. I made slight adjustments to the custom characters I created before we started working on a sketch.
Watch this video displaying the authentic characters moving along the screen. Some changes have been made since the video was recorded.
For more detail: Custom Large Font For 16×2 LCDs