ESP32 is the hottest new wireless chip out there, offering both WiFi and Bluetooth Low Energy radios rolled up with a dual-core 32-bit processor and packed with peripherals of every kind. We got some review sample dev boards, Adafruit and Seeed Studio had them in stock for a while, and AI-Thinker — the company that makes the most popular ESP8266 modules — is starting up full-scale production on October 1st. This means that some of you have the new hotness in your hands right now, and the rest of you aren’t going to have to wait more than a few more weeks.

As we said in our first-look review of the new chip, many things are in a state of flux on the software side, but the basic process of writing, compiling, and flashing code to the chip is going to remain stable. It’s time to start up some tutorials!
Overview
The ESP32 module comes preloaded with a ROM image with an AT command set, just like the ESP8266 did. If you want to waste 95% of this chip’s potential by using it as a glorified serial-to-WiFi modem, you’re all set! But you all want to dig in, right? Right!
The toolchain for programming the ESP32 in C is pretty straightforward. You’ll need Espressif’s software library (esp-idf), a cross-compiler and build tools that are specific to the chip (xtensa-esp32-*), and a utility to flash the resulting binary file to the device. I’ll guide you thought that and then we’ll get Espressif’s demo application compiled and flashed in, at which point everything’s up and running.
Assemble the Toolchain
our first stop is the Espressif IoT Development Framework (esp-idf) GitHub. We strongly recommend cloning the repository to your local computer because it’s frequently updated and you’ll want to keep it up to date. Here’s the command that worked on my Linux machine.
git clone --recursive https://github.com/espressif/esp-idf.git
Note the recursive option which pulls down all submodules that the framework depends on: in this case some binary blob libraries in components/esp32/lib and components/bt/lib as well as the esptool.py program that will actually flash the chip for us.
If you just download the zip file from GitHub, it will be missing these essential pieces. Because of the submodules, you’ll also need to do a two-step to keep everything current. git pull works for the top level, and git submodule update --recursive updates all of the submodules.
Now off to get the cross-compiler toolchain. There are instructions for your particular operating system inside docs. For Linux, MacOS, and Windows alike the fastest way to get up and running is to download the binary blob from the location listed in the setup file. This is especially true of Windows, where the nice folks at Espressif have pre-packaged all of the command-line tools that you’re going to need. Download the toolchain zip file, unzip, and you’re almost there.
Environment Variables, Part I
The computer needs to know where you’ve stored the cross-compiler components, and regardless of which operating system you’re using, you have to tell it. (It’s 2016: can’t my operating system simply find and run the requested programs?!) On Linux and Mac, export PATH=$PATH:/path/to/esp/xtensa-esp32-elf/bin will work, where /path/to/esp is wherever you unzipped the cross-compiler binaries. On Windows, you can either set the path permanently by writing export IDF_PATH="C:/path/to/esp-idf into a file called C:/msys32/etc/profile.d/esp-path or by typing the same export command every time you run C:\msys32\msys2_shell.cmd.
Coding, Flashing, Hello World!
At this point, you should have all the toolchain pieces together. It’s time to check out the template application: git clone https://github.com/espressif/esp-idf-template. Now simply open up a terminal, cd into the application’s directory and type make. Nothing happens.
Environment Variables, Part II
That’s right, more paths. The makefile in the sample application needs to know where the main makefile framework (in esp-idf) is located. The documentation that comes with the template application suggests defining an environment variable: export IDF_PATH=/path/to/esp-idf. This is the same across all systems at this point. You might want to write a shell script or batch file to do this for you and include it with your project.
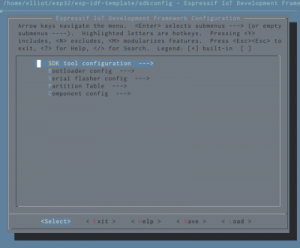
Menuconfig
One of the really nice features of the IDF is the menu-driven configuration. The menu options have changed while we’ve been reviewing the ESP32 chip, as more functionality gets implemented, and we’re sure that it will continue to change. Nevertheless, here you can control a lot of your platform-specific settings: which TTY or COM port you’re using, what baud rate, what speed you’d like the ESP32’s cores to run at, etc. Pay attention to “Serial flasher config” and browse through “Component config” at the very least.
Since this is a moving target, we can’t really give you much advice that will still be valid in a week or two. You’re just going to want to go through each menu entry and make sure that it matches your system. The results of this configuration, when you hit the “Save” option, will be stored in an sdkconfig file. You can copy this between projects if you don’t want to go through the menus all over again.
One More Thing
Now you’re almost set. If you flash the demo app right now, it won’t be able to connect to your WiFi network without your credentials. Open up the main/main.c, find the “SSID” and “password” fields, and enter the particulars for your home network. Since this is just a test of the toolchain, it’s optional, but it feels good to know that the ESP32 can get online.
Flashing the Chip
With the configuration done, you’re ready to connect up the serial port and flash the program. To put the chip in the bootloader mode, you need to hold the boot-mode pin, GPIO0, grounded while grounding and releasing the enable pin, EN. If you do this with a terminal application running, you’ll see “waiting for download” typed out. Close your terminal program, type make flash, and then re-open the terminal program and you should see lots of debugging info as it attempts to connect to your WiFi.
Now you’re in the loop of coding, flashing, and debugging. Sure, the demo application doesn’t really do anything. The point is that if you’ve gotten this far, you can compile, flash, and run code on the device. And that’s the first step!
Recap
Getting up and running is “easy”. Clone the repository with the esp-idf libraries, download and unzip the binary toolchain, and clone the template app. There are two environment variables you have to define: one for the path to the toolchain binaries, and another for the location of the libraries. Run make menuconfig and make flash inside the template application, and you should be off to the races.
If you’re on a Linux system, here is a setup script that does everything mentioned in this tutorial. Create a directory where you’d like everything installed, copy this file in there, type . getESP32.sh and watch it go. If you’ve installed things before, it pulls down the latest version of everything from GitHub and re-defines the environment variables for you. Even if you don’t want to use it or have an odd setup, reading through it is a handy checklist to make sure that you’ve got everything accounted for. Let me know if it doesn’t work for you, and we’ll fix it.
Note that although this sounds like a lot of work, it’s all a one-time setup cost. For your next program, you’ll just copy the demo application folder, get into main/main.c and start coding. Depending on how you’ve configured things, you may need to set those two environment variables again (make a script/batch file!) but that’s it.
On the subject of coding, there is more than a little bit of black magic in getting a dual-core microcontroller to play along with a real-time operating system. If you’ve never done so, stepping up to the ESP32 is going to be a bit of a learning experience. We’ll cover FreeRTOS and some of its programming conventions as they apply to the ESP32 next time. Stay tuned, and let us know in the comments if you give this a try, or want to see anything else.