This Instructable shows you how to build an 80s style digital “dali” clock with melting digits.
I first came across this style of clock on the Apple Macintosh back when I was a kid in the 80s. This Instructable shows my attempt to recreate the clock using an Arduino and a high resolution color touch screen. Although the original clock was black and white, in this version I added some colorful gradients to give it a look appropriate for the 80s.
I borrowed the font data from Jamie Zawinski’s “xdaliclock“, but my implementation of the clock code is all new and I rewrote the digit blending routines from scratch to take advantage of the enhanced capabilities of the FTDI FT810-based high resolution touch screen.
For this Instructable, you will need:
- A high-resolution 800×420 touch screen based on an FT810 chip
- An DS1302 Real Time Clock Module from eBay
- 2×5 male headers (you could buy these and cut them down to length)
- A soldering iron
- Electrical tape
- Female-to-male jumper wires
- An Arduino, such as the Arduino Uno
Step 1: Touch Screen and Real Time Clock Module Used in This Instructable

For this Instructable, I will be using touch screens from Haoyu Electronics. I used the following:
This screen costs about $36 with shipping. This is more than other Arduino screens, but you get a lot for your money:
- A crisp high-resolution touch panel with a 800×480 resolution.
- An on-board graphics co-processor and RAM allows control without bogging down the the Arduino.
- Built in audio synthesizer with quality sound samples and various instruments to choose from.
- Landscape and portrait support.
- Multi-touch support.
- Built-in JPEG, wave audio and video decoder, for advanced projects.
For the real time clock module, I used a “DS1302 Real Time Clock Module” from eBay. This costs about $6.
Step 2: Preparing the Screen

Once you get your screen, you will need to solder headers onto it. The Haoyu screens are great because they come with easy-to-solder through-holes and you have the choice to solder the header directly on the back of the screen or on the end of a small ribbon cable that attaches to a detachable breakout board.
To complete the soldering job, you will want to temporarily disconnect the ribbon cable and remove the PCB board from the back of the panel. Use your fingernail to gently lift the retaining clip on the LCD connector and free the ribbon cable. Then, remove the four screws holding the board in place.
Now solder a 5×2 header (or two 5×1 headers) where you would like them. Cover the back with electrical tape to avoid any shorts. Then, screw the PCB back on and reattach the ribbon cable.
Step 3: Optional: Print the LCD Stand and Add Brass Inserts

I chose to 3D print a stand to hold my LCD panel [1]
The panel comes with four brass inserts; these are meant to be pressed into plastic with heat. As they cool, the little teeth on them bite into the plastic and keeps them from falling out. These inserts are a common way to add durable threads to 3D printed parts.
Once the stand was finished printing, I unscrewed the four brass inserts from the panel.
I heated up my iron and held it with the tip angled upward, gently balancing an insert on the tip. I then brought the plastic part down over it and slowly pushed the inserts into the pre-formed holes until they were flush with the surface.
This step works better if you have a soldering iron with a narrow conical tip. If you’ve never done this before, you may want to practice while the iron is cool — you only get one chance to do it right when the iron is hot!
Be careful with this step as the brass inserts get very hot and you don’t want them to fall in your lap. Work on a heat resistant surface and if they do fall off the tip of the iron, resist the temptation to reach for them immediately!
[1] Sources: LCD Stand STL and CAD FilesStep 4: Remove the Film and Mount the Display

Now, flip over the display and remove the front acrylic frame, then peel off the protective film from the LCD panel (this will enhance the clarity of the display). Use the screws to mount the display on the 3D printed stand.
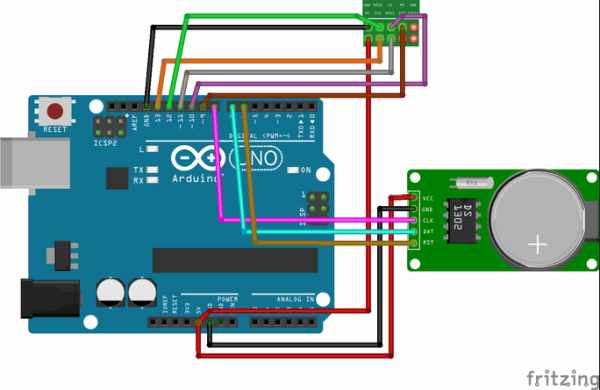
Step 5: Wire Up the Circuit

For the LCD display, connect:
- 5V to pin labeled 5V on Arduino
- GND to pin GND on Arduino
- SCK to pin ~13 on Arduino
- MISO to pin ~12 on Arduino
- MOSI to pin ~11 on Arduino
- CS to pin ~10 on Arduino
- PD to pin ~9 on Arduino
For the RTC module display, connect:
- VCC to pin labeled 5V on Arduino
- GND to pin GND on Arduino
- CLK to pin ~8 on Arduino
- DAT to pin ~7 on Arduino
- RST to pin ~6 on Arduino
NOTE: There is just one 5V pin on the Arduino. To supply power to both the RTC module and the LCD display, you will need to use a breadboard or solder some jumper wires together to make a Y cable.
Step 6: Loading and Running the Code

Download the “.zip” file from the following GitHub repository.
Inside the “DaliClock” folder, open the “DaliClock.ino” file in the Arduino IDE and upload it to your Arduino board! The clock should come alive!
The clock is extremely easy to use:
- Hold your finger on a digit to change it and set the time.
- Click and hold on the bottom of the screen to switch to calendar mode.
- Hold your finger on a digit of the date to set the date.
- The clock will automatically return to time mode after five seconds of inactivity.
Step 7: Customize the Colors!
I you edit the “DaliClock.ino”, you can customize the colors of the gradients for the clock digits, the grid, and the “shine” that runs across the digits. Simply change the hexadecimal values in the following lines:
clock.fill_gradient(0xFF0000, 0x0000FF);
grid.fill_gradient(0x000000, 0xFF8800); shine.fill_gradient(0x7F7F7F);
For Advanced Users:
If you want to change the Arduino pins used for the LCD display, edit the file “DaliClock/src/ui_lib/ui_config.h”. To change the pins used for the DS1302 module, edit the file “DaliClock/src/ds1302.cpp”
Source: 80s Style Melting Digital “Dali” Clock
