Summary of Make an Oscilloscope Using the SainSmart Mega2560 with the TFT LCD shield and the 3.5 “color touch screen
This project guides you to build a portable Touch Screen Oscilloscope using an Arduino Mega 2560 with a 3.5" TFT LCD touchscreen shield, costing under $40. It samples analog signals via the Arduino's ADC, displaying waveforms on the color screen, while allowing user interaction through touch controls to adjust settings like sweep speed, vertical sensitivity, and trigger levels. The oscilloscope supports capturing and viewing signals up to about 1 kHz and requires basic assembly and Arduino programming using provided libraries and code. An optional upgrade converts it into a 3-channel digital voltmeter.
Parts used in the Portable Touch Screen Oscilloscope:
- Sainsmart Mega2560 board
- 3.5" TFT LCD touch module display and shield kit
- USB cable
- Jumper cables
- PC with Arduino IDE installed
- UTFT library (Henning Karlsen)
- UTouch library (Henning Karlsen)
- Optional: L-shaped female pin connector (for 3-channel DVM upgrade)
- Optional: LM317 voltage regulator (for signal testing)
- Optional: 555 IC timer (for astable oscillator signal generation)
This instructable will show you how to build a portable Touch Screen
Oscilloscope for less than 40 U$!
The oscilloscope is one of the most powerful electronic instruments that
is available to electronics hobbyist, experimenters, and engineers. It is
mainly used to measue time-varying signals. Any time you have a signal
that varies with time( slowly, quickly, and /or periodically ) you can use
an oscilloscope to measure it , visualize it, and to find any unexpected
features in it.
We can use an oscilloscope to observe and study signal characteristics
that we could otherwise not see .
You will learn about the Arduino mega analog to digital converter( ADC).
We will be using the Arduino analog A0 input to sample and capture time
varying signals by Writing a program that will also display those signals
in a 3.8″ TFT LCD touch display, and we will input data to modify the
oscilloscope behavior, using the touch capabilities of the screen display.
Before we start building and programming, lets review some basic
characteristics of an oscilloscope.
These are functions you can control on most oscilloscopes:
Sweep speed. Sweep speed is usually measured in units of time per distance,
like milliseconds/centimeter or milliseconds per division.This might also
be referred to as the horizontal sensitivity.
Vertical sensitivity. That’s the measure of how sensitive the display dot
is to voltage applied to the input terminals. It is usually measured in
volts/centimeter or volts per division.
A trigger signal can be generated when the signal value reaches some
particular level – the trigger level. In most cases you can set the trigger
level to a voltage value of your choosing. A trigger is used to capture and
stabilize the waveform on the screen, or to wait for an event before
capturing the data
.
The oscilloscope, like my 4 channel DC DVM, will not be as accurate as
a commercial unit, but it works pretty good for low voltage and low frequencies.
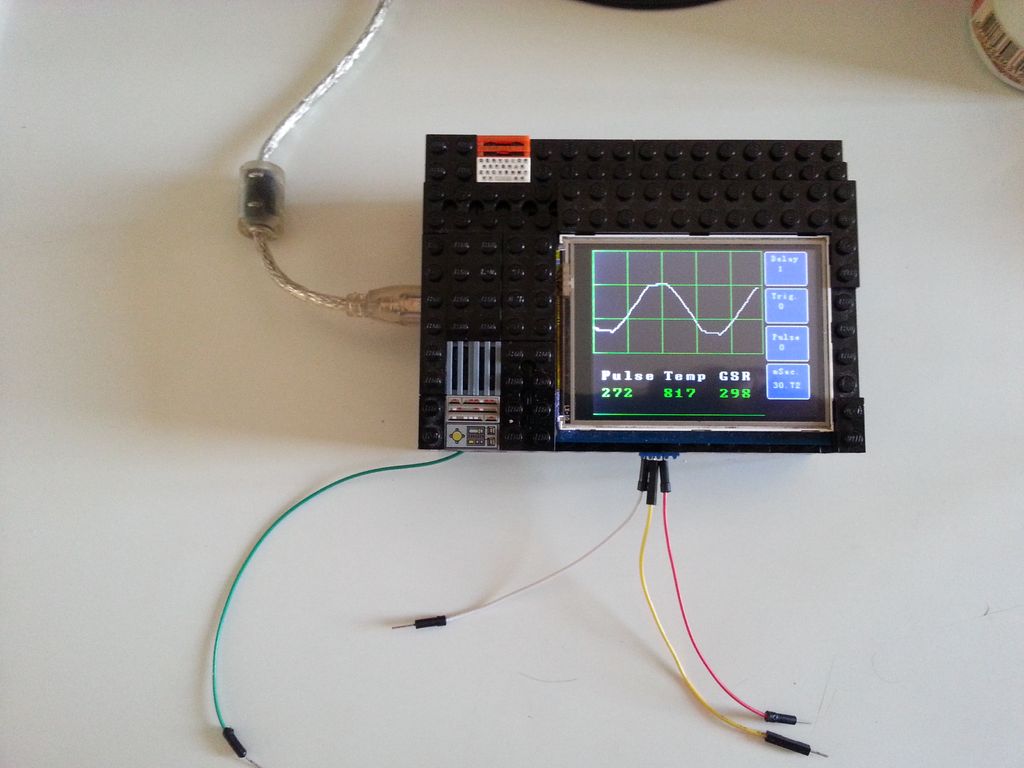
Step 1: UPDATE: Sketch to convert Oscope to 3 Channel DVM with graphic display + Lego enclosure
Thank you to all who voted for me! This Instructable won 3rd prize in the Arduino contest, and first prize in the Gadget contest…
Included are pictures and code to convert your oscope to a 3 Channel DVM and to show the output of each channel individually in the scope display by pressing a soft key on the display. ( the third button from the top)
you will need an L shaped female pin connector if you want to have the flexibility of inserting jumpers, otherwise, just bend the pins on one side of the jumpers to insert them in the analog channels (A0- A3) to use them as your probes.
Just download the sketch and upload it to the Arduino.
You can label each channel individually, just change the wording in the sketch.
I have also made a lego enclosure for the scope..check out the pictures.
Step 2: Parts list

You will need :
- A Sainsmart mega2560 board with 3.5″ tft lcd touch module display and shield kit
- A PC with the arduino IDE and a free USB port.
- A USB cable
- Jumper cables
- UTFT library and the UTouch library from Henning Karlsen. web: http://www.henningkarlsen.com/electronics
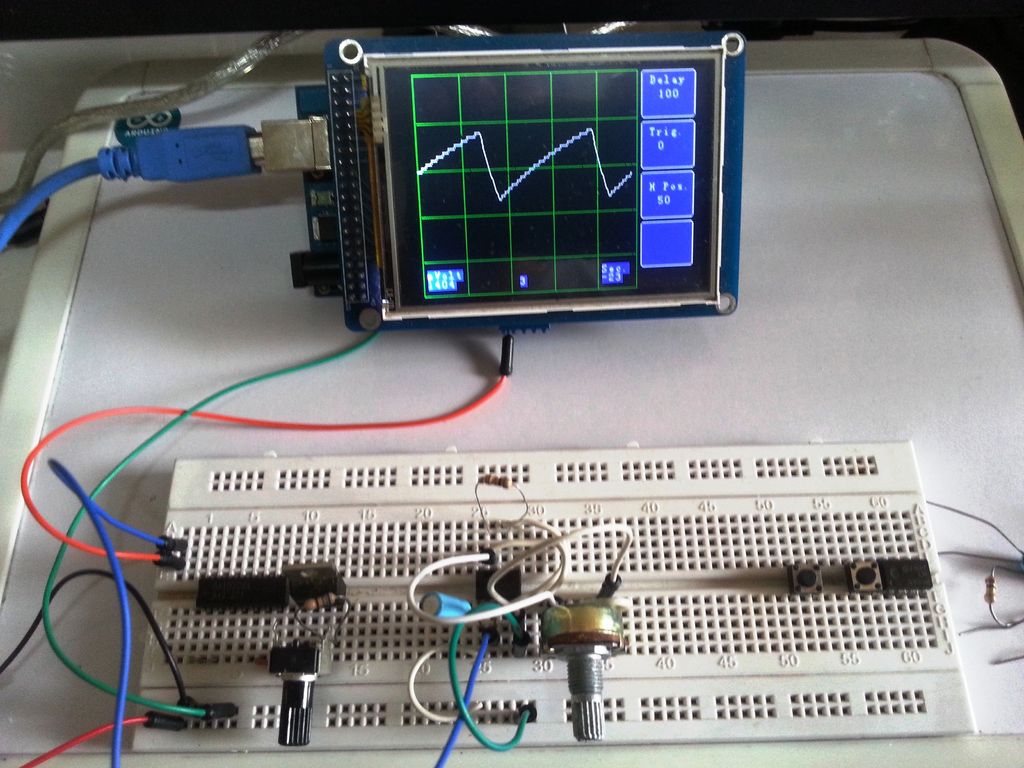
Step 3: Build the hardware.

Construction of the Oscilloscope is fairly simple. You just have to put the parts of the Sainsmart kit together. All you need to do is add two jumpers; one for ground, and the other to use as your oscilloscope test probe.
You will need to bend the pins on one side of the jumper wires, and insert them into the A0 pin and GND pin of the Arduino (see pictures for detail), before installing the display shield, as the display shield will cover the ports once it’s in place.
Plug the Shield into the Arduino , then plug the display into the shield, and you’re done!!!
Now let’s test the display before we turn it into an oscilloscope.
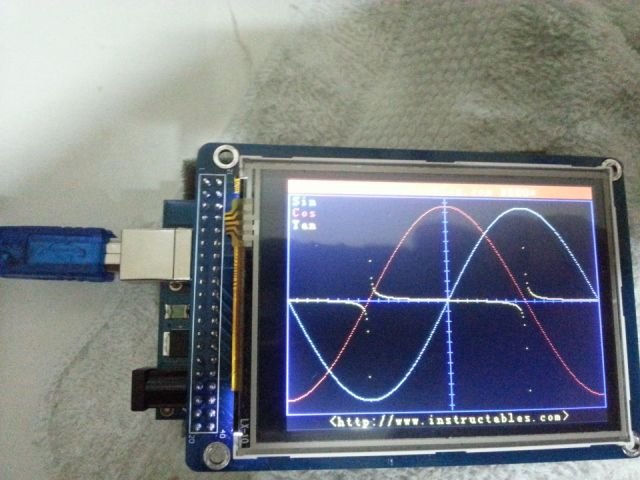
Step 4: The software: UTFT library test.

If you finished putting your kit together, plug it into the USB cable that connects to your PC running the Arduino IDE.
If you haven’t done so, download the UTFT and UTouch Libraries, and copy them to the libraries folder where you have the arduino IDE installed.
If the libraries installed properly, you will see the UTFT and the UTouch options when you click on the Files option, and scroll down to examples.
If the UTFT option is in your menu list, select it, then select arduino, and finally, UTFT_Demo_320x240. This will load the cool demo program.
With the program loaded in the IDE, scroll down to view the following code:
// Uncomment the next line for Arduino 2009/Uno
//UTFT myGLCD(ITDB32S,19,18,17,16); // Remember to change the model parameter to suit your display module!
// Uncomment the next line for Arduino Mega
UTFT myGLCD(ITDB32S,38,39,40,41); // Remember to change the model parameter to suit your display module!
Comment out the command for the UNO , and uncomment the command for the Mega ,as I did.
Now, go to the tools menu, click on board, and select Arduino Mega 2560 or Mega ADK , if not already selected.
Click on verify to compile the program. If there are no errors, click on upload to load and execute the program.
If everything is Ok, you will see a cool demo program running. Pictures in this step, show screenshots of the demo running.
Step 5: The software: UTouch library test.

Now we need to test the Utouch Library
Go to the files menu and select ; Examples>UTouch>Arduino>Utouch_ButtonTest and load the program to the IDE.
Verify and run the program.
You should see a keypad show up in the display, and, as you press the number keys, they should show up at the bottom of the screen.
If all went well, we are ready to load the Oscilloscope software.
Step 6: The Oscilloscope
Below, you will find the sketch for the Oscilloscope. Before we copy and paste the program, let’s review some limitations and explain the program.
I’ve had to do a fair amount of research to come up with the code, and many snippets have been “borrowed” from several sources.
I divided the program into several subrutines to make it easier to understand. The code is well documented, but, if you have trouble understanding it, leave a comment and I’ll try to explain it.
The Oscilloscope bandwidth is limited to about 1 khz, but there is room for improvement.
The input is limited to a 5volt peak to peak waveform, unless you use a voltage divider at the input, and also limited to positive waveforms from 0 to 5 volts.
I used some code I found at: http://www.microsmart.co.za/technical/2014/03/01/advanced-arduino-adc/ to adjust the ADC sample time.
The graphics and touch functions were modified, and borrowed, from the Henning Karlsen examples provided in his libraries.
I used a LM 317 voltage regulator, and a 555 IC timer as an astable ocillator, to create the signals used to test the oscilloscope input.
Hope you enjoyed reading and hopefully building this instructable. If you find it useful, please vote for me in the contests.
Note: I included the sKetch, the UTFT and the UTouch libraries in the libraries.zip file for those of you having trouble.
Copy and paste the sketch to your Arduino IDE
//———————-START PROGRAM
/*————————————————————–
Program: OscopetouchLCDmega
Description: Digital Oscilloscope with data displayed
on Color TFT LCD with touch screen
Hardware: sainsmart mega2560 board with 3.5″ tft lcd touch module display and shield kit
http://www.sainsmart.com/home-page-view/sainsmart…
Software: Developed using Arduino 1.0.3 software
This program requires the UTFT library and the
UTouch library from Henning Karlsen.
web: http://www.henningkarlsen.com/electronics
Version 1.00
Date: 5 April 2014
Author: johnag
————————————————————–*/
#include
#include
// Declare which fonts we will be using
extern uint8_t SmallFont[];
// Initialize Screen and touch functions
UTFT myGLCD(ITDB32S,38,39,40,41);
UTouch myTouch(6,5,4,3,2);
// Declare variables
char buf[12];
int x,y;
int Input = 0;
byte Sample[320];
byte OldSample[320];
int StartSample = 0;
int EndSample = 0;
int Max = 100;
int Min = 100;
int mode = 0;
int dTime = 1;
int tmode = 0;
int Trigger = 0;
int SampleSize = 0;
int SampleTime = 0;
int dgvh;
int hpos = 50; //set 0v on horizontal grid
int vsens = 4; // vertical sensitivity
// Define various ADC prescaler
const unsigned char PS_16 = (1 << ADPS2);
const unsigned char PS_32 = (1 << ADPS2) | (1 << ADPS0);
const unsigned char PS_64 = (1 << ADPS2) | (1 << ADPS1);
const unsigned char PS_128 = (1 << ADPS2) | (1 << ADPS1) | (1 << ADPS0);
//————Start Subrutines————————————
//——–draw buttons sub
void buttons(){
myGLCD.setColor(0, 0, 255);
myGLCD.fillRoundRect (250, 1, 310, 50);
myGLCD.fillRoundRect (250, 55, 310, 105);
myGLCD.fillRoundRect (250, 110, 310, 160);
myGLCD.fillRoundRect (250, 165, 310, 215);
}
//——-touchscreen position sub
void touch(){
while (myTouch.dataAvailable())
{
myTouch.read();
x=myTouch.getX();
y=myTouch.getY();
delay(500);
if ((y>=1) && (y<=50)) // Delay row
{
if ((x>=250) && (x<=300)) // Delay Button
waitForIt(250, 1, 310, 50);
mode= mode ++ ;
{
myGLCD.setColor(255, 0, 0);
myGLCD.drawRoundRect (250, 1, 310, 50);
// Select delay times
if (mode == 0) dTime = 0;
if (mode == 1) dTime = 1;
if (mode == 2) dTime = 2;
if (mode == 3) dTime = 5;
if (mode == 4) dTime = 10;
if (mode == 5) dTime = 20;
if (mode == 6) dTime = 30;
if (mode == 7) dTime = 50;
if (mode == 8) dTime = 100;
if (mode == 9) dTime = 200;
if (mode == 10) dTime = 500;
if (mode > 10) mode = 0;
}}
if ((y>=70) && (y<=120)) // Trigger row
{
if ((x>=250) && (x<=300)) // Trigger Button
waitForIt(250, 55, 310, 105);
tmode= tmode ++;
{
myGLCD.setColor(255, 0, 0);
// Select Software trigger value
myGLCD.drawRoundRect (250, 55, 310, 105);
if (tmode == 1) Trigger = 0;
if (tmode == 2) Trigger = 10;
if (tmode == 3) Trigger = 20;
if (tmode == 4) Trigger = 30;
if (tmode == 5) Trigger = 50;
if (tmode > 5)tmode = 0;
}}
if ((y>=130) && (y<=180)) // H position row
{
if ((x>=250) && (x<=300)) // H position Button
waitForIt(250, 110, 310, 160);
hpos= hpos ++;
{
myGLCD.setColor(255, 0, 0);
myGLCD.drawRoundRect (250, 110, 310, 160);
myGLCD.clrScr();
buttons();
if (hpos > 60)hpos = 50;
}}}}
//———-wait for touch sub
void waitForIt(int x1, int y1, int x2, int y2)
{
while (myTouch.dataAvailable())
myTouch.read();
}
//———-draw grid sub
void DrawGrid(){
myGLCD.setColor( 0, 200, 0);
for( dgvh = 0; dgvh < 5; dgvh ++){
myGLCD.drawLine( dgvh * 50, 0, dgvh * 50, 240);
myGLCD.drawLine( 0, dgvh * 50, 245 ,dgvh * 50);
}
myGLCD.drawLine( 245, 0, 245, 240);
myGLCD.drawLine( 0, 239, 245, 239);
myGLCD.setColor(255, 255, 255);
myGLCD.drawRoundRect (250, 1, 310, 50);
myGLCD.drawRoundRect (250, 55, 310, 105);
myGLCD.drawRoundRect (250, 110, 310, 160);
myGLCD.drawRoundRect (250, 165, 310, 215);
}
// —— Wait for input to be greater than trigger sub
void trigger(){
while (Input < Trigger){ Input = analogRead(A0)*5/100;
}}
//—————End Subrutines ———————-
void setup() {
myGLCD.InitLCD();
myGLCD.clrScr();
myTouch.InitTouch();
myTouch.setPrecision(PREC_MEDIUM);
buttons();
pinMode(0, INPUT);
// set up the ADC
ADCSRA &= ~PS_128; // remove bits set by Arduino library
// you can choose a prescaler from below.
// PS_16, PS_32, PS_64 or PS_128
ADCSRA |= PS_64; // set our own prescaler
}
void loop() {
while(1) {
DrawGrid();
touch();
trigger();
// Collect the analog data into an array
StartSample = micros();
for( int xpos = 0;
xpos < 240; xpos ++) { Sample[ xpos] = analogRead(A0)*5/102;
delayMicroseconds(dTime);
}
EndSample = micros();
// Display the collected analog data from array
for( int xpos = 0; xpos < 239;
xpos ++)
{
// Erase previous display
myGLCD.setColor( 0, 0, 0);
myGLCD.drawLine (xpos + 1, 255-OldSample[ xpos + 1]* vsens-hpos, xpos + 2, 255-OldSample[ xpos + 2]* vsens-hpos);
if (xpos == 0) myGLCD.drawLine (xpos + 1, 1, xpos + 1, 239);
// Draw the new data
myGLCD.setColor (255, 255, 255);
myGLCD.drawLine (xpos, 255-Sample[ xpos]* vsens-hpos, xpos + 1, 255-Sample[ xpos + 1]* vsens-hpos);
}
// Determine sample voltage peak to peak
Max = Sample[ 100];
Min = Sample[ 100];
for( int xpos = 0;
xpos < 240; xpos ++)
{
OldSample[ xpos] = Sample[ xpos];
if (Sample[ xpos] > Max) Max = Sample[ xpos];
if (Sample[ xpos] < Min) Min = Sample[ xpos];
}
// display the sample time, delay time and trigger level
myGLCD.setBackColor( 0, 0, 255);
myGLCD.setFont( SmallFont);
myGLCD.setBackColor( 0, 0, 255);
myGLCD.print(“Delay”, 260, 5);
myGLCD.print(” “, 270, 20);
myGLCD.print(itoa ( dTime, buf, 10), 270, 20);
myGLCD.print(“Trig.”, 260, 60);
myGLCD.print(” “, 270, 75);
myGLCD.print(itoa( Trigger, buf, 10), 270, 75);
myGLCD.print(“H Pos.”, 260, 120);
myGLCD.print( itoa( hpos, buf, 10), 270, 135);
//myGLCD.setBackColor( 0, 0, 0);
SampleTime =( EndSample-StartSample)/1000;
myGLCD.print(“Sec.”, 205, 210);
myGLCD.print(” “, 280, 30);
myGLCD.print(itoa( SampleTime, buf, 10), 205, 220);
// Range of 0 to 64 * 78 = 4992 mV
SampleSize =( Max-Min)*78;
myGLCD.print(“mVolt”, 5, 210);
myGLCD.print( itoa( SampleSize, buf, 10),5, 220);
myGLCD.print(itoa( analogRead(A0)*4.15/10.23, buf, 10),110 ,220);
}}
//————————-END PROGRAM