This article will detail how to make a simple bluetooth application using Android Studio and demo it using an Arduino to toggle an LED and send data back-and-forth. No prior knowledge of Android development is needed, however it will help to know some basics of Java programming. I will be using an Android phone for testing purposes and not an Android virtual device. The Android app that you develop can be used with any other microcontroller, I only used the Arduino in this example with the HC-06 bluetooth module since they are both cheap and popular. I’m going to be creating other posts with different microcontrollers that use this same phone app. Some of the funtionality that I will be using was taken from the offical bluetooth SDK doc. I also derived some ideas from this blog post.

Android Development
Install and Setup
If you haven’t already, download and install the Android IDE and SDK.
- Create a new project by navigating to “File->New Project”
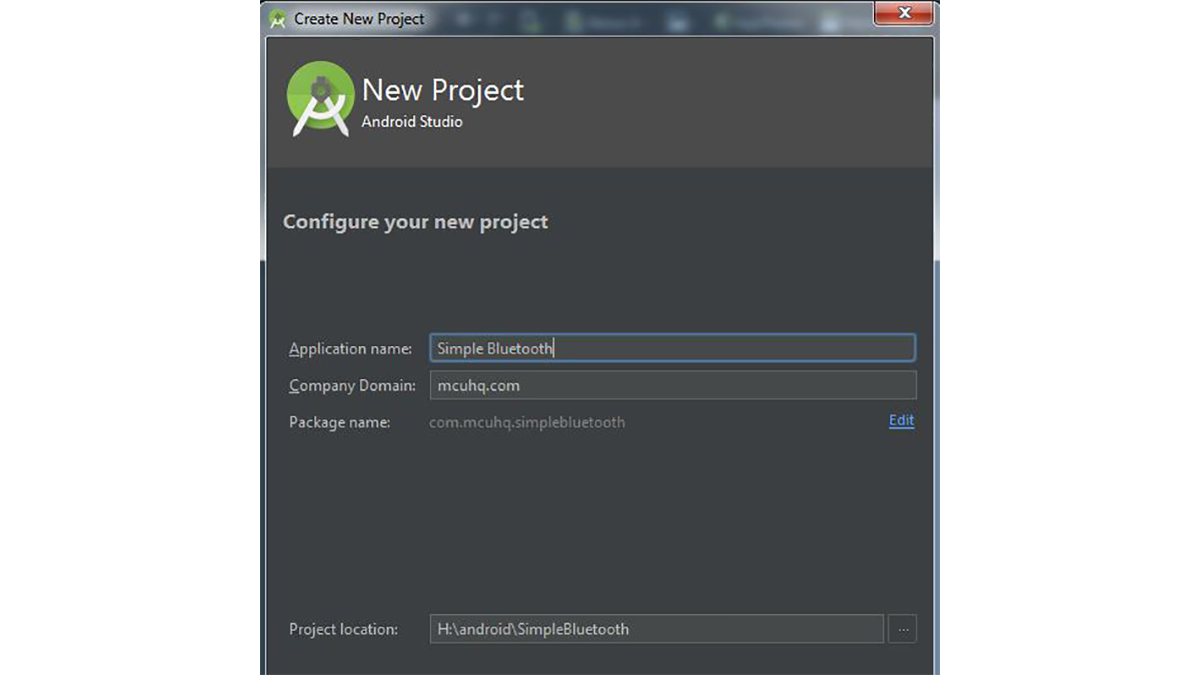
- I named my project “Simple Bluetooth” and my company domain as “mcuhq.com”.
- The minimum API version was auto-selected to be at 15 for me at the time of writting which covers 97.3% of all devices on the market (pretty good coverage I’d say). Leave all of the other checkboxs blank since we won’t be needing them.
- Select the “Empty Activity”
- Keep the Activity Name default as
MainActivity. - Your project will now be created. It should look something like this:
GUI layout
I will be making the GUI layout first since it is easier to grasp what we are trying to do via the visual elements. The GUI builder has similarities such as anchors and layout managers similar to Java Swing. We will be using the LinearLayout (Vertical) to make our application. Without a layout manager, your GUI components would arrange themselves differently depending on the screen size of the device. The default layout choice is the RelativeLayout and works by aligning all of the components in relation to the first component placed on the screen (or as dictated by you). You can see this effect by opening activity_main.xml found in your app/res/layout folder structure and dragging a text component onto the screen. Notice how a green line indicates its anchor relationship.
Moving the default Hello World! text will now move the text that you just placed. Making an app using this RelativeLayout is straightforward and easy, but often causes headaches with larger or smaller screens than the one you are developing on.
Drag the LinearLayout (Vertical) from the Palette to the component tree. Then drag a checkbox from the Palette to your main activity screen and double-click on it to call it “Toggle LED”. Align it in the middle of the screen. This checkbox will be used to turn ON and OFF an LED on the Arduino. Your Component screen should now look like
Read More: Simple Android Bluetooth Application with Arduino Example
