
Anyone who’s started learning about microcontrollers and code could tell you that a good place to start is by looking at the most basic example sketches provided. As often times their simplicity can teach you a lot more than you think. With the Arduino, one of my favorite examples is the blink sketch, which is deceptively short yet teaches you so much about how the Arduino IDE and Arduino boards work. So without further delay, let’s take a look at an IoT version of the classic blink sketch.
Step 1: How Does Blink Work?

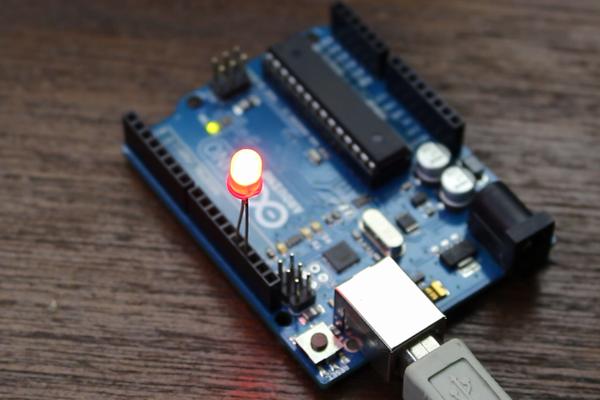
Before we can jump into the IOT side of things lets just take a look at how different boards are able to blink an LED. All microcontrollers such as the Arduino, NodeMCU or Sparkfun ESP8266 Thing have pins that we can control through code and one of the most basic things we can do to these pins in make them HIGH or LOW, turn them on or off. So for example when we set a certain pin to HIGH that pin will output power (anywhere from 1 to 3 volts depending on the board) however when we then set that pin to LOW it stops outputting power almost like a digital on-off switch. Then all we have to do is add a delay between the pin going HIGH and LOW and we have a blinking LED!
Step 2: Setting Up Our Board

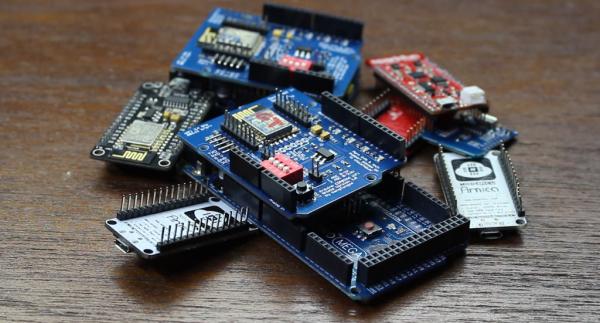
So there are a lot of IOT boards out there, some made by Arduino, some made by Sparkfun, some made by Adafruit and many from other places. It would be quite difficult and long to talk about each device so we’ve compiled some of the most popular boards however this will work on all microcontroller IOT boards.
So for this project, we will be demoing on the following boards:
- Sparkfun ESP8266 Thing (Can be found Here)
- NodeMCU (Can be found Here)
- Adafruit Feather (Can be found Here)
- Arduino (Can be found Here)
Any one of these boards will work great with this example
Step 3: Code and Libraries

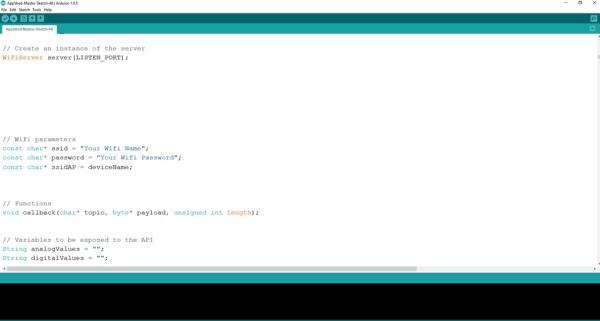
To upload our code we are going to be using the very popular Arduino IDE which can be downloaded Here . Now because we are going to be using the website AppShed to control and edit the way the board works we don’t need to focus on the actual code going into the board, the code we are uploading is the AppShed master sketch which allows the website to control all the pins on the board.
Now to be able to upload code to our board through the Arduino IDE we need to install its library which allows to IDE to talk to our specific board. This is done as follows:
- Launch the Arduino IDE
- Navigate to File and click Preferences
- Towards the bottom, you should see “additional boards manager URLs” followed by a blank space
- Copy and paste this into the blank space http://arduino.esp8266.com/stable/package_esp8266c…
Now we need to install the boards under board manager.
- Navigate to Tools, then Board and then Click on Board Manager
- Now in the search bar search for ESP8266
- Click on the first option and click Install
Now our board is able to communicate with the Arduino IDE
Step 4: Uploading the Code

So at this point, we have downloaded the libraries that are needed to help the Arduino IDE communicate with our IoT board and we’ve downloaded the libraries that allow the AppShed master sketch to run, now we just need to upload the master sketch to the board.
To do this we need the following:
- Plug your IoT board into your computer
- Download and open the Appshed master sketch (which can be found here)
- Navigate to tools and click on board
- Scroll down until you see your board, then click on it (I’m using the NodeMCU so I’m going to click on NodeMCU)
- Now navigate back to tools and click on port, from here you should see your board (should look like this “com 9”)
- Click the side facing arrow to upload and wait while it does so.
If you get a message after about 2 – 3 minutes saying done uploading then everything worked perfectly! To double-check that our board is working we can also go our WiFi setting and look for the name that we gave the board earlier if it’s there it’s working.
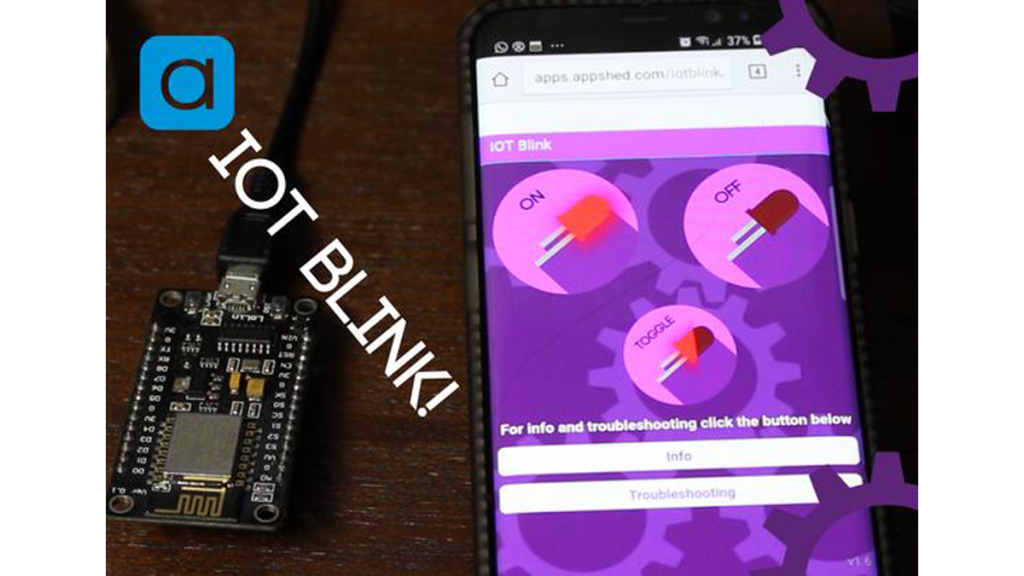
Step 5: Making the App to Control It

Now that we have the board up and running we want to be able to control the digital pins which allow us to turn the LED on and off and to do that we are going to be using the IoT side of AppShed.
The first thing we need to do is head over to appshed.com and register a free account so we can save our work. Once that’s done we need to click on IoT Builder which will allow us to define the pins we want to control and then click on new IoT project.
Now I know that the built-in LED on my board is on pin 5 so I’m going to connect an LED to pin 5 in the IoT builder by clicking on the LED icon and then clicking on pin 5, however, if you have a different board you’ll need to find out which pin your built-in LED is on which as easy as googling your boards name followed by built-in LED pin. Now we can just give it a name like LED and save it and we are ready to make the actual app!
So to make the app we can head back to that menu from earlier and click on appbuilder this time instead IoT builder. From here you should be presented with a simulated phone which is what we will be building our app on! The first thing to do is click the plus button at the bottom of the phone, which will take us into a new app and give us all the tools we need.
The first tool we will take advantage of is connecting the IoT board that we made to this app and we do that by clicking on boards and then we click on the board we made earlier. Now the board is linked to our app. Now we add our first button which will turn on the LED. To do this we click on the button icon under forms which will then give us to option to give it a name and actions. We start by naming it LED On then we click on the actions tab to give it an action. The action we want to give it is control of the LED pin from our IoT builder board so we click on change action and then scroll all the way to the bottom where we should find the LED action, once we’ve clicked on it we are then given the option to make this button set the pin as on or off, since we named the button LED on we are going to make it turn on the LED. And lastly, we just need to click save. Now we can do the same prosses for the off button and we should have a functioning barebones app that will allow us to turn on and off and LED from our phone!
Source: IOT Blink
